<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "ca-pub-3404143286652170",
enable_page_level_ads: true
});
</script>BMPを表示する
プログラムを作成していてそのコードを説明したい時文字では長くなりすぎて提示出来ない場合が良くありその原因はTABとかSPで段落を取り作成しているからでバグを防ぐ重要な階層構造をしているからですなんです。本当は文字列で提示したいのですがそれでは見にくくなりプログラムの理屈も読み取る事が出来にくくなると思いますからしかたありませんお許しください。
STEP1
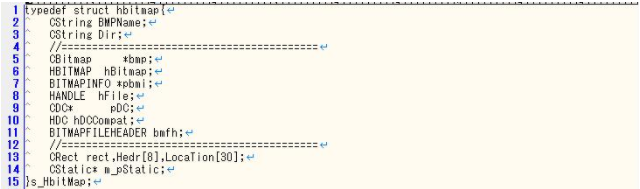
BMPを扱う場合必要な変数類が多岐にわたります、ハンドルとかBMPファイル名とか色々ですがそれらを引数として渡す場合はもうムチャクチャになってしまいますそんな時に役立つのが構造体Structです、格段に管理がしやすくなります皆さんも是非お使いください。ここではBMPを扱う為に構造体を定義しています。BMPファイルをアクセスするのに便利な変数の書式です。
STEP2
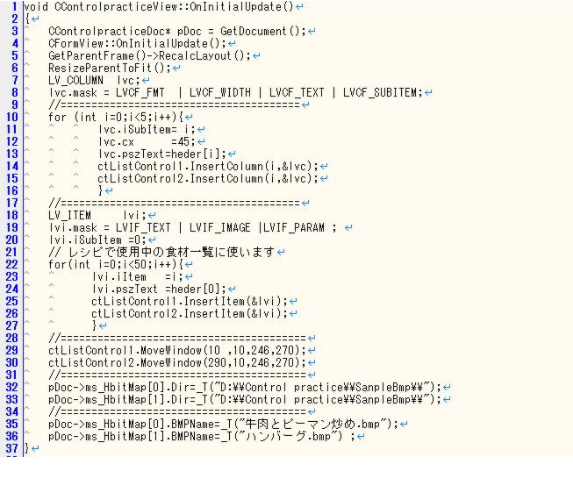
図項目32,33,35,36で構造体のメンバーでCString BMPNameとCString Dirに登録しています。このアプリでは単一で良いのでこの場所で初期化してドキュメントクラス内の構造体に設定を行つていますこのような変数はフォームビュー内に登録する場合には例外の発生に注意する必要があります。
STEP3
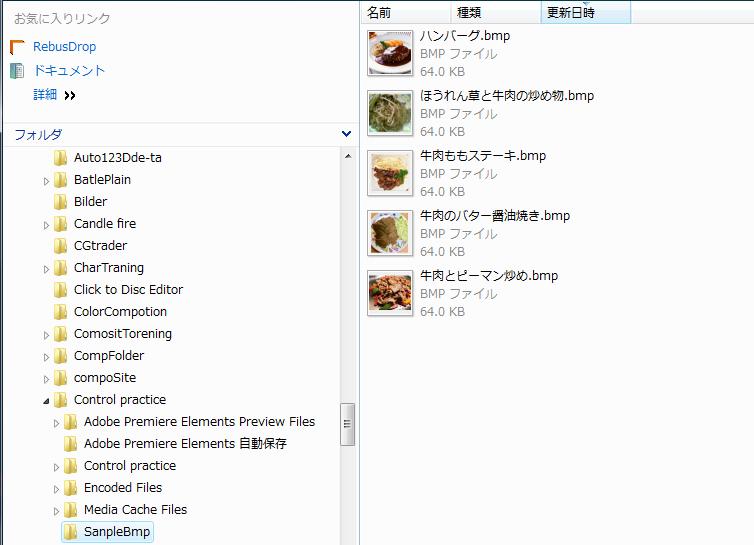
下記の様にBMPファイルが用意されています、これらを読み込み表示します。
STEP4
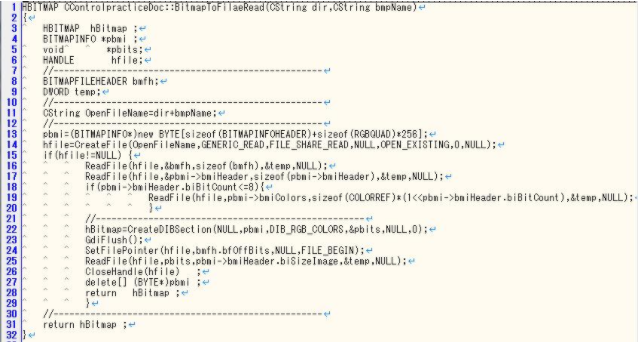
下記画像はBMPファイルを読出しhBitmapに設定して返却します。このファイル読み出しはReadFile関数を使い読み出しを行つています。BMPの値はHBITMAP hBitmapに設定して返却します。応用性の高いコードですから応用してください。
STEP5
このプログラムでは初期リストへ単純にBMPを張りつけていますが勿論スクロールを動かすとBMPも一緒に移動して行きます。下記図項目43~56の所で処理しています、今回の場合はnItemが0の場合が表示する時点として表示する固定サンプルです。
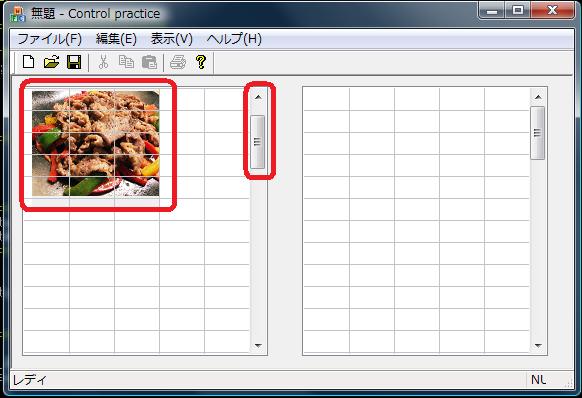
STEP6
取りあえず綺麗にリストボックスに張り付いています。スクロールと一緒にBMPも動きますが綺麗に動いて居ます。