
印刷機構を組み込みますが能書きは言いません、とにもかくにも印刷が出来る方法をご覧にいれて。後は皆さんが応用してくれればすごく嬉しい、単刀直入にコードをお見せいたします勿論説明も添えますが能書きではありません、コードはメインフレーム・ドキュメントクラス+フォームビュ-クラスにコードを実装します、ちょっと長いですが良く見てまねて下さい、それでは始めましょう!
最初にメインフレームクラスからどうしてもドキュメントクラスにアクセスする必要がありますそれは各ビュにメッセージを発行する手段でpDoc->UpdateAllvew()と言う関数を取得する事が必要になります。普通はメインフレームからはドキュメントクラスは隠ぺいされていて見えません、どんなにこの事で苦しんだ事かそのドキュメントクラスを参照する関数を皆さんに提示しますのでどうぞお使いください。
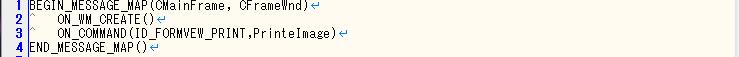
STEP1
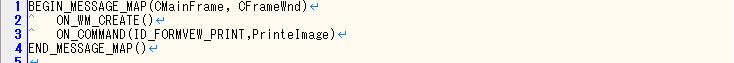
メッセージマップに項目3行目の様に追加して下さい、ID_FORMVEW_PRINTの文字をリソースに登録して下さい(ストリングテーブルで登録できます)。

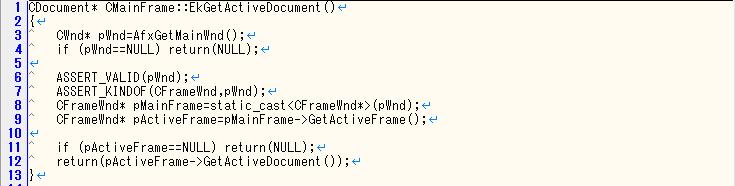
STEP2
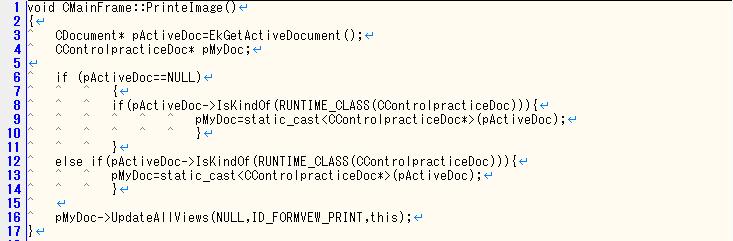
メインフレームクラスに実層して下さい。

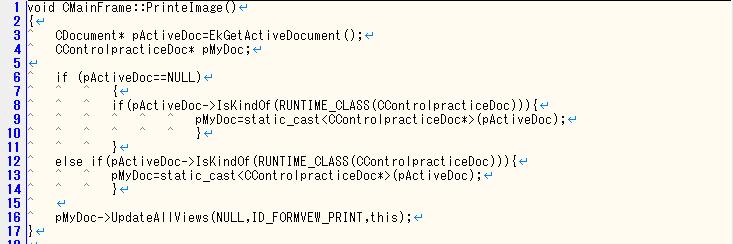
STEP3
同じにメインフレームクラスに実層して下さい。この様に使います、下記の画像をご覧ください。項目16でメッセージをビューに向けて発行しています。全ての稼働中のビューが、この命令を受け取ります

STEP4
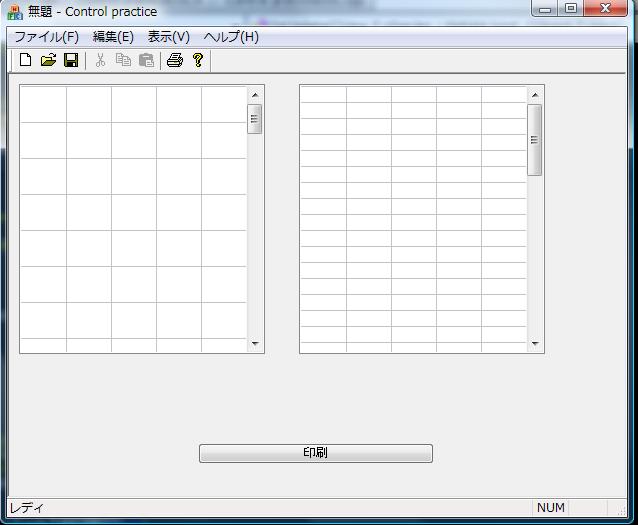
ここではフレーム画面上に印刷実行用のボタンを配置しボタンを操作すると如何なる経路で印刷指示が飛ぶのか皆さんにお見せしましょう!

STEP5
メインフレームに実装されています、なぜこのようなややこしい事をやるかと言えば理由があります、それはフォムビューは単なるインターフエースの一部分ですから動的に変わる物だからです、他の処理が影響を受けない様にMFCは隔離構造で構築されています。

STEP6
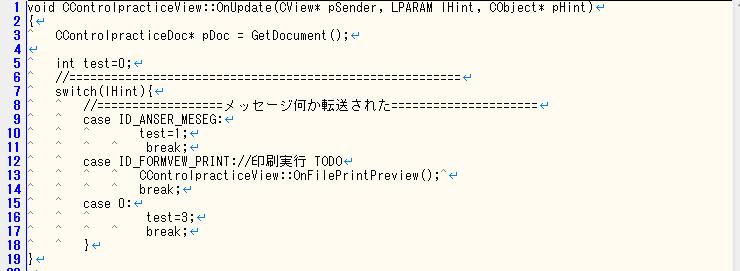
フォームビューの引き金になります。

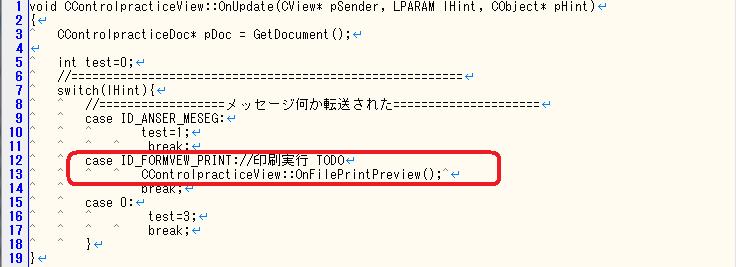
STEP7
メインフレームから発行された印刷しじはここで受信します、後はシステムが同期を取りながら印刷関数を呼び出しながら処理は進みます。

STEP8
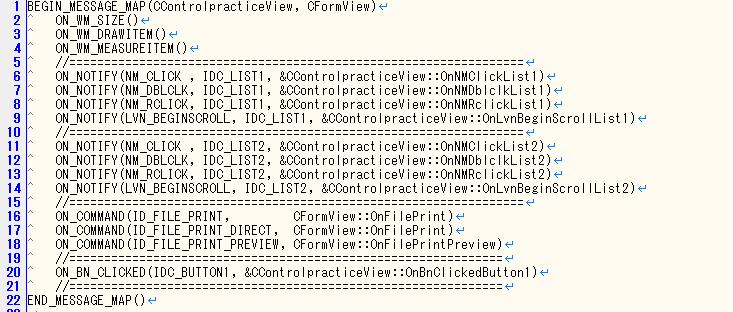
メッセージハンドラーの現在の構成です。

STEP9
御覧の様に印刷ボタンを配置しました。

STEP10
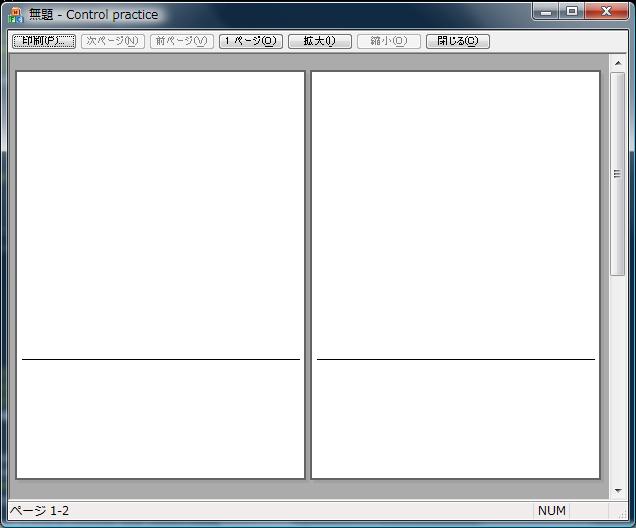
何もまだ印刷データはいれていませんので空白ですが印刷機構が働いているのが解ると思います。
操作ボタンがメインフレームに印刷指示を発行するとメインフレームがそれを受けてフレームビューにメッセージを発行する。フォームビューのcase ID_FORMVEW_PRINT://印刷実行 TODOが受け取りCControlpracticeView::OnFilePrintPreview() が呼ばれて印刷の処理が開始されます。この後ページを変えて更に進めて行きます取りあえず印刷の処理が開始されたよう「でおめでとう御座います」。簡単ですよね!あとは印刷ロジックを書いて行けばOKですが、まだ肝心な部分が未完成です。

次は印刷に関する定型関数を提示して行きます。もう少しです後は徐々に経験値を強めて行けばいいでしょう、まだまだつずきます道のりは遠い!
Vewにツリ-コントロ-ルを追加(No5) 印刷機構(続編1)