STEP0
まるで紙芝居の様に画面を動的に切り替えて行きます、勿論リリースバージョンで確認して行います。今回も又シングルドキュメントで新たにプロジェクトを作成しましたヴィユーはFormvewで印刷はサポートされませんがそんな物は結構です、サポートなんかいりません、はてどんな応用の利くアプリケーションになるのでしょうか?楽しいですね。あ!そうです、私がサポートしちゃうからですねハイ!
よくある問題で1回目の画面切り替えは出来るのだけど2回目ではシステムが例外で落ちてしまう様な事が多々おこります、なぜでしょうかそれは多分にリンカーが関係しているのです。前にもお話ししたようにフォームビュには実態が元々無く即ち変数にも実態がないのですが、セグメントは残ります。そこで他のクラスがそのセグメントにアクセスすれば実態が無いので落ちてしまうのです(泡のような物なんです、ここいらの理屈を知らないから起きる問題なんです)、そこいらの処理方法がノウハウと言う物なんですその辺も皆さんに説明したいと考えています。

あるフォームビューが起動されている時その自分自身を切り替えたい時にどうすれば自分自身を消滅させて他のフォームビューを受け入れれば好いのか?大きな問題です、これが有る為にメインフレームから自分自身にメッセージを発行してもらい自分を消滅するのです(わざと遠回りしているのです)、その内に意味が理解出来る様になるので心配せずに進んで行きましょう!
STEP1

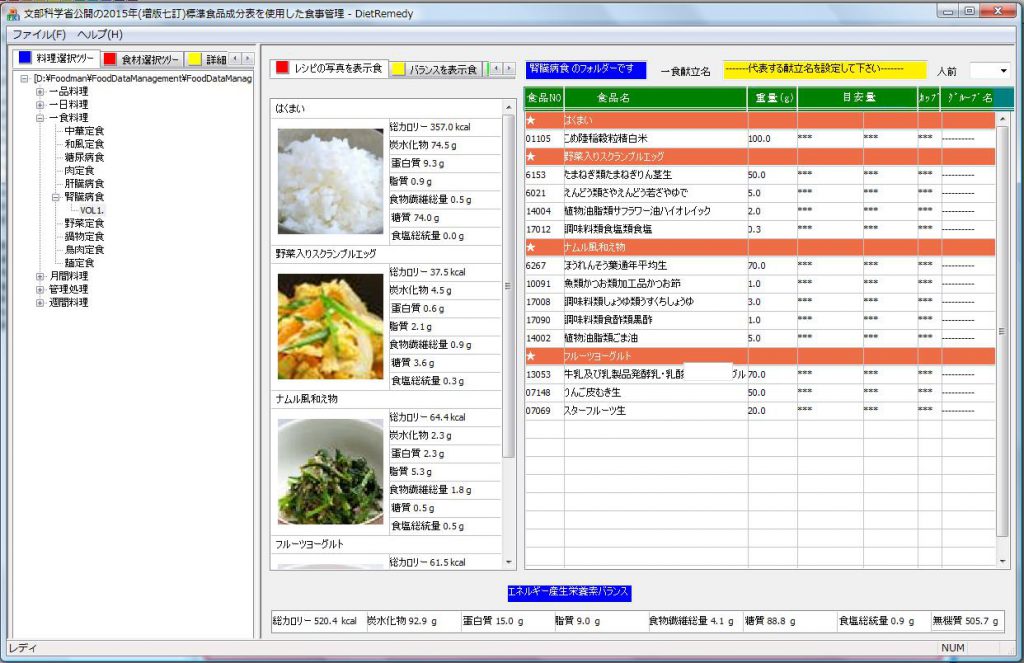
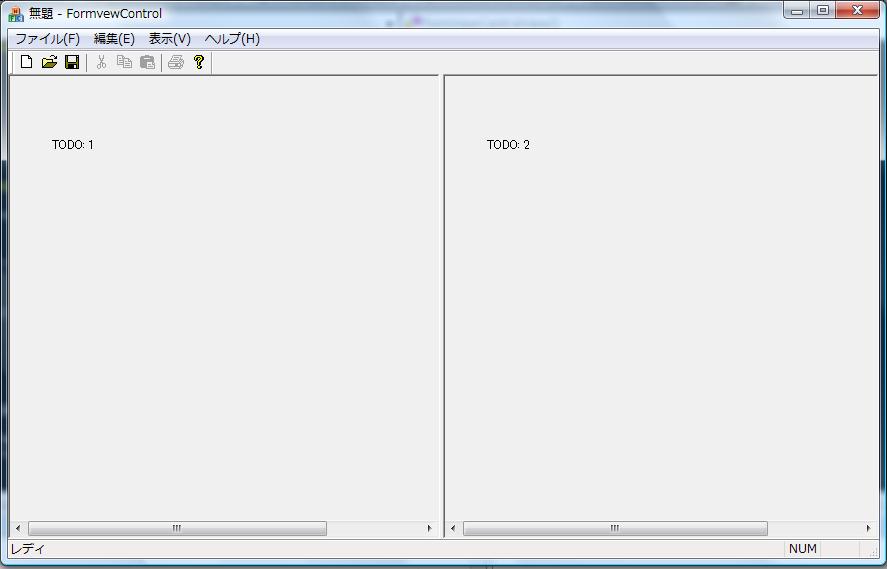
画面の切り替えはメインフレームが主体で切り替え制御を行います、例えば上記画像は画面が2分割ですがフォームビューは10個以上ありますこれらがシナリオ(紙芝居と同じに)に沿い切り替わるように動作します。管理は複雑です又御覧の様に押しボタンも有りません全てサブメニューで起動されていますメッセージの発行はどうなっていると思われますか?複雑では有るのですが結論から言えばリリースバージョンで動作していますが例外等は一切起きませんから安定状態その物です、素晴らしいと思いますが私が言いたいのはこのノウハウを生かして皆さんに御説明したいと思います、チョット長くなりますが皆さん着いて来てください。
STEP2
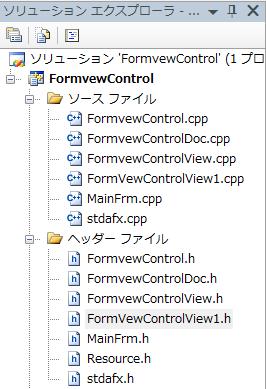
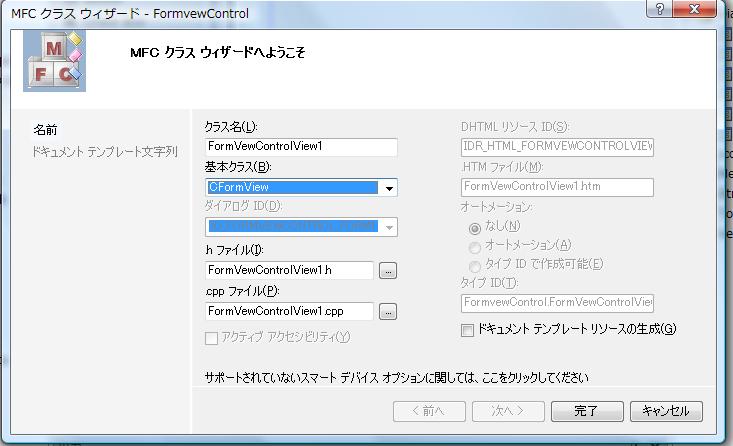
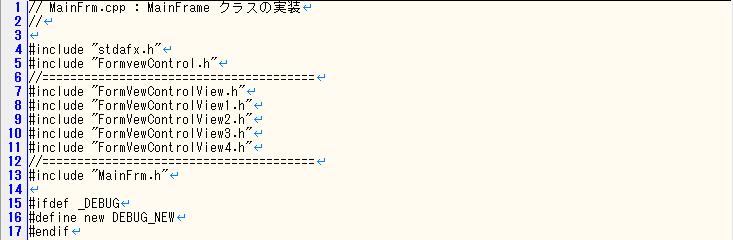
最初にフォームビュを複製します、アプリケーションの名前はFormvewControlAppとしましたこのアプリケーションに機能を追加して行きますがシングルドキュメントでビューはフォームビュークラスに指定してありFormVewControlViewと名前が付いています。このファイルの定義状態をコピーして行き4本最初に作ります。その作り方が最初の課題です。
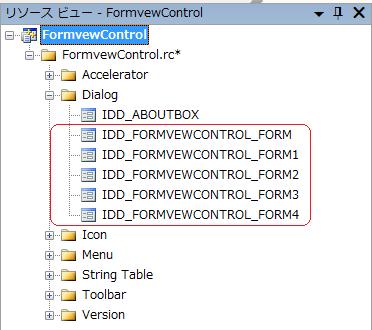
- ダイアログを同一名で複製し末尾に数字を付加して作成します。
- 一番最初のフォームビューの記載コードヘッダーのコードをコピーして作成したファイルに組み込みます。
- CPPファイルにも同じ処理をしてコンパイルして異常のない事を確認して置きます。
- 次に新しく作られたフォームビュー4本のヘッダー名をメインフォームにincludeして置きます

これで準備が完了しました、さ!これから色々な事柄を実戦して行きます、どのようなアプリケーションになるのかまだイメージ出来ません。
STEP3
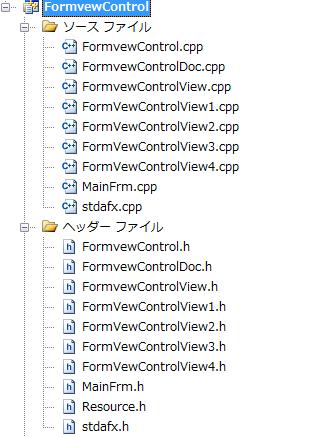
クラスを追加しますが末尾に数字を付加する事を忘れないで下さい、それとクラスはフォームビュークラスです、同一手順でクラスを4個作成します。

フォームビューが1個追加されました、後3本を右画像の様に追加して下さい
STEP4
haFormVewControlViewは手を付けずにマスターゲージとして取っておきます。追加されたコ-ドはマスターコドをコピーして載せ替え フォームビュークラス 末尾に数字を付加して下さい他の フォームビュークラス2~ フォームビュークラス4まで同一の処理を行います。さ!これで準備完了です、この手順を習得すれば貴方はもう自分のアプリケーションを作れるように格段に進歩していると思います頑張って下さい。
STEP5
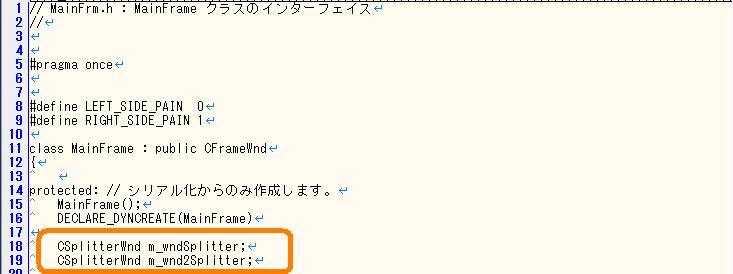
スプリッタウインドウの変数を下記画像の項目18行と19行に挿入します、これでフォームを表示する窓枠を作成して管理します。


STEP6
ドキュメントクラスのデータを参照する為に関数を追加します。
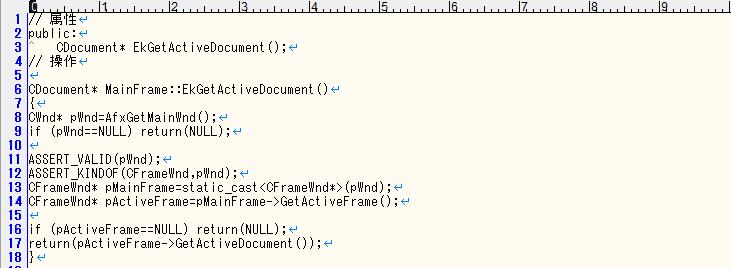
上の文でこの スプリッタウインドウ で管理すると述べましたでもこの為には基本ベースであるドキュメントクラスにアクセスする必要がどうしても出てきますでもメインフレームにはドキュメントクラスをアクセスする機能は存在しないのです。ですから設置しなくではいけないのです。そこでメインフレームヘッダーに追加し更にCPPにも下記の様に関数を追加します。
追加関数名 CDocument* MainFrame::EkGetActiveDocument()

STEP7
次にメインフレームヘッダーに項目7行~11行にヘッダーのインクルードを追加して下さい。

STEP8
追加した各NOM 、NOM1~NMOM4 をフレームビュームヘッダーに下記画像の様に項目7行目にドキュメントヘッダーを追加して置いて下さい、さて!これでいよいよ画面を分割する準備に取り掛かりますが今後の事も考えこのアプリがテンプレートにも耐えられるように私の考えられる全ての機能を考慮しながら組み込んで行きます。お楽しみに。

STEP9
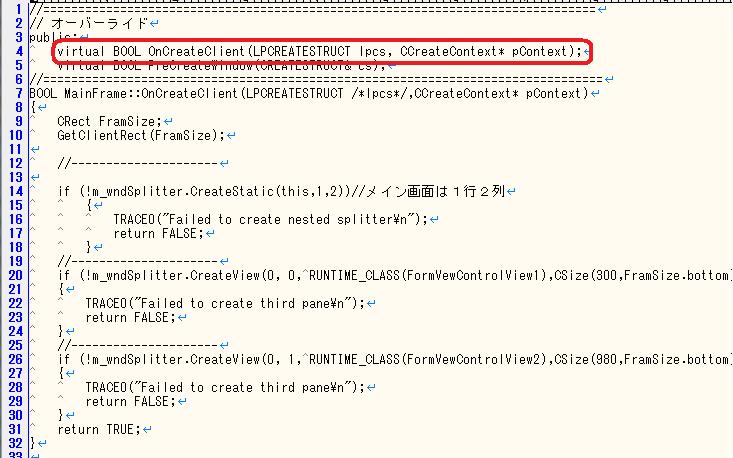
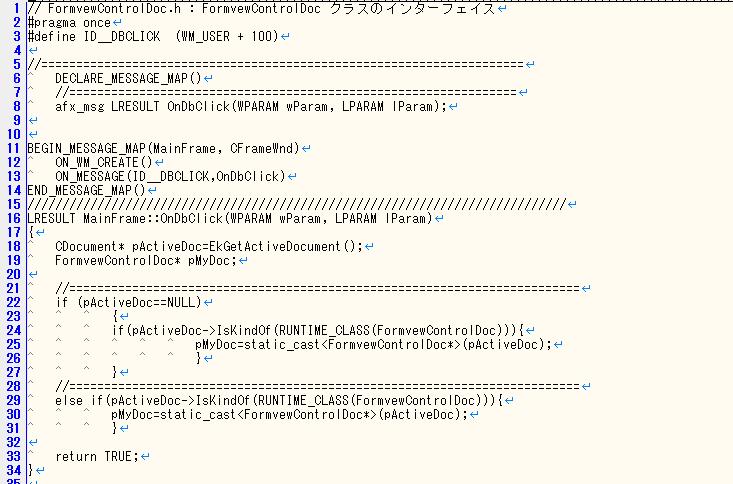
メインフレームヘッダーとCPPに下記画像の様に組み込みました、これで画面が2分割になります、赤枠内はヘッダーへそれ以外はメインフレームのCPP内に。

STEP10
皆さんこのキャンパスとも言える画面にどのようなイメージを記載して行きますか、私は基本機能を勿論印刷から全ての私が考えられる機能をこのアプリに加えて行きます、紙芝居の中身(シナリオ)はどの様な物でしょうか?是非貴方が挑戦してみて下さい。私は楽しみです、私の能力で考えられる全ての機能を皆さんが応用できる様に考慮して作り込みます。

STEP11
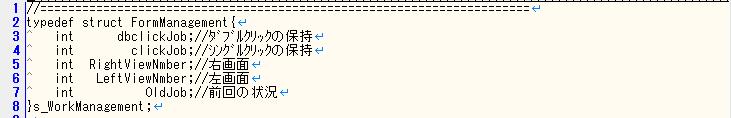
この構造体は各画面の表示の状況を管理します、マウスのキー状況とか現在の画面表示状況・前回の画面状況を数字で管理判定する為に使用します。

STEP12
皆さん今は解らなくても良いです、今追加しているコードは必須のコードで全てが大事な役割を持っています。これらの関数を使う頃には画面が動的に変えられるようになっています(リリース版で)。結論から言えばそこらのHPにある様なコードで簡単に画面の切り替えは出来ないのです。

私たちの時代では先輩たちに凄いのが沢山いて必死に先輩たちの書いたコード盗み見して覚えた物ですが、今の時代では高級言語が主体でもうこのような凄い先輩はいないのでしょね!、技術屋は教えてもらって覚えるのでは無いと私は思っていますがそれは今でも変わりません、私が生きている間は皆さんに一生懸命ノウハウを見せて行きます、毎日努力は惜しまず頑張ってください人生は短いから。