STEP19
これならばどんな仕様にも耐えられるでしょう。さて右のペインにはフォームビューNM1~NM4が控えていますが貴方はどの様な機能を考えますか?おっと!先にビューを切り替える機能を組み込む必要がありますからまだまだ先は遠いようです。

STEP20
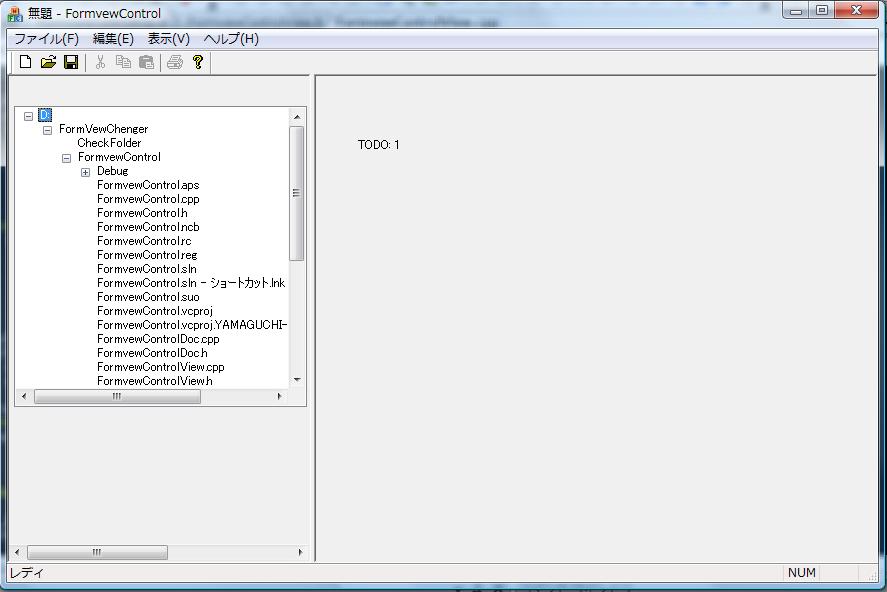
左側のペインにツリーを配置しました表示データは適当なフォルダーですがツリーとしての機能は既に存在しています。ビューの総数は5枚あります、全てのビューを切り替える為と最低限必要な関数とメッセージマップを作成する必要が有りますが代表的な関数はOnUpdateAllVew()+DrawItem()+印刷機構だと思いますこれらを単純に追加後いよいよサブメニューを搭載して画面の切り替えの実験を行っていきます。
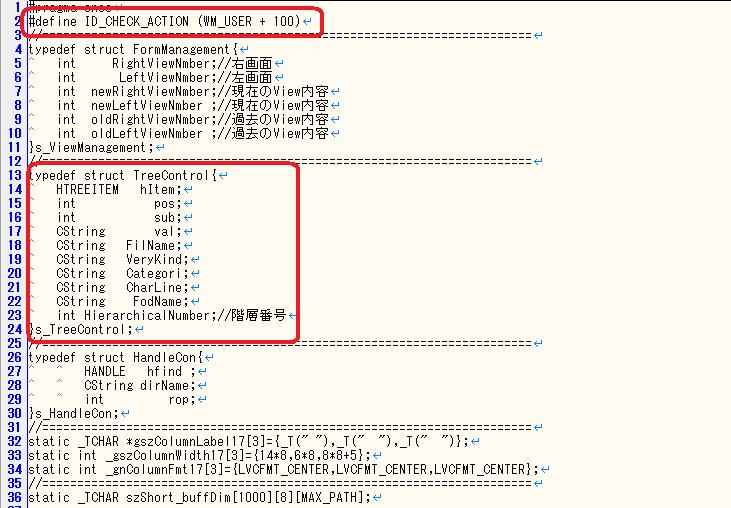
メインフォームのヘッダ内部の定義状況です、良く見て下さい。現在のコードはまだまだ一時的なコードで更に追加されていきますので注意して見ておいて下さいこれから追加するコードは赤枠で目印を残して行きますので皆さん確認して下さい。
この画面を切り替える行為ですが実は多くの方が問題を抱えています。一番多いのが1回目はうまく画面が切り替わるが2回目に例外で落ちると言う現象に合う様ですがなぜでしょうか?それらは多分に変数領域の確保に問題があり画面が切り替わる時には今のヴューが閉じられます、次に立ち上がるヴューがその変数をアクセスしている場合に多くの問題が発生しますMFCのデバッガー環境では強力に保護されているのにも係わらず落ちるのであればそれは間違いなく変数領域に問題があるはずです、本来ビューを切り替えるときにはこの変数領域も開放する必要があります。

STEP21
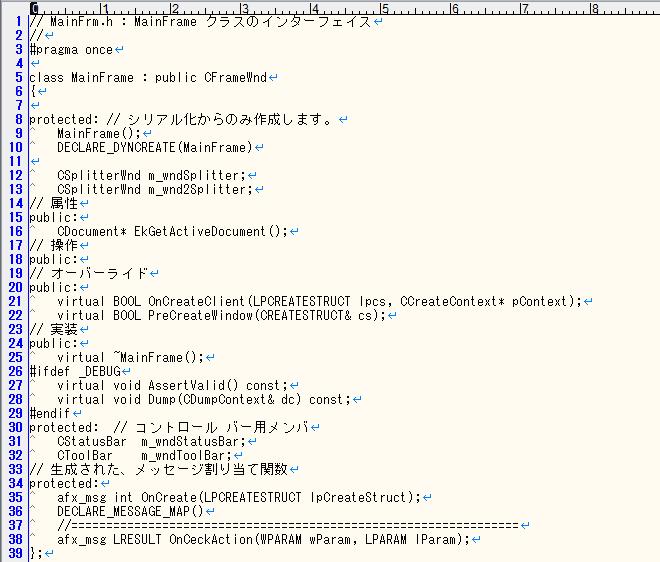
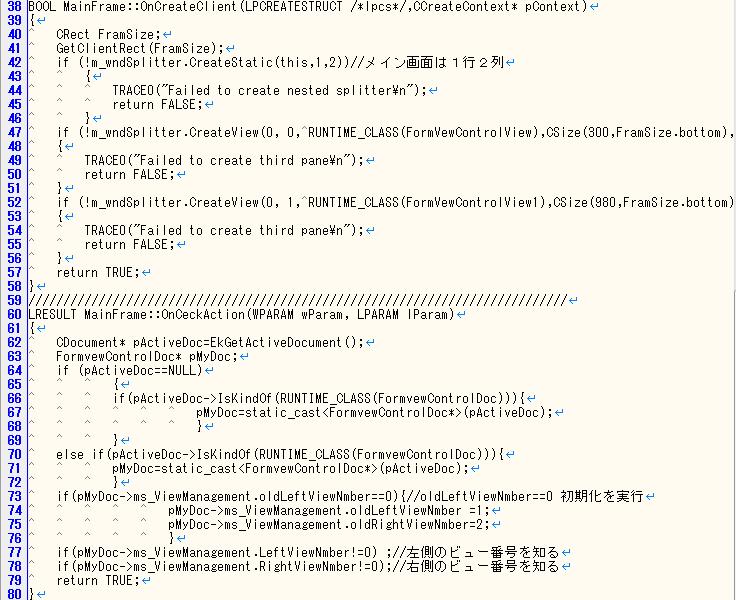
メインフレーム追加コード21.。注意追加ヶ所だけを表示し一部省略されています。

STEP22
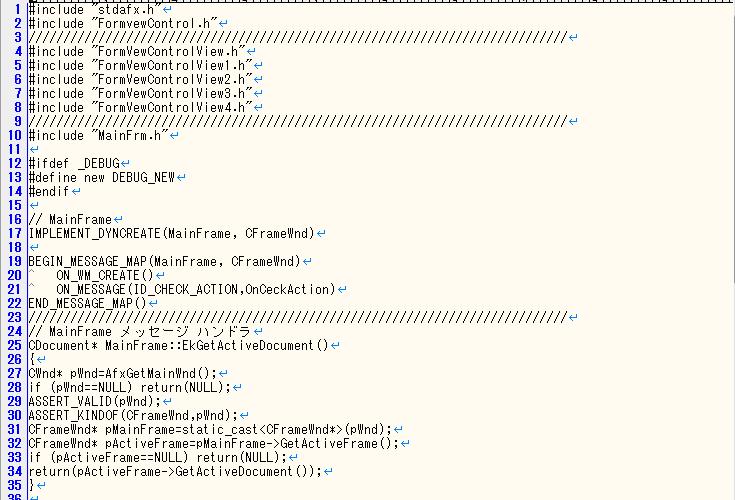
メインフレーム追加コード22 .。注意追加ヶ所だけを表示し一部省略されています。

STEP23 Document.hに記載します
赤枠内に注目して下さい、ID=ID_CHECK_ACTIONは個別に登録しています、ビューを切り替える場合に ID_CHECK_ACTION を使いフォームビューからメインフレームに向けてメッセージを発行します、この場合はツリーで右クリックでメニューを表示させてこのメイン上記画像60行に飛んできます、その後に必要なビューに切り替えて行きます。