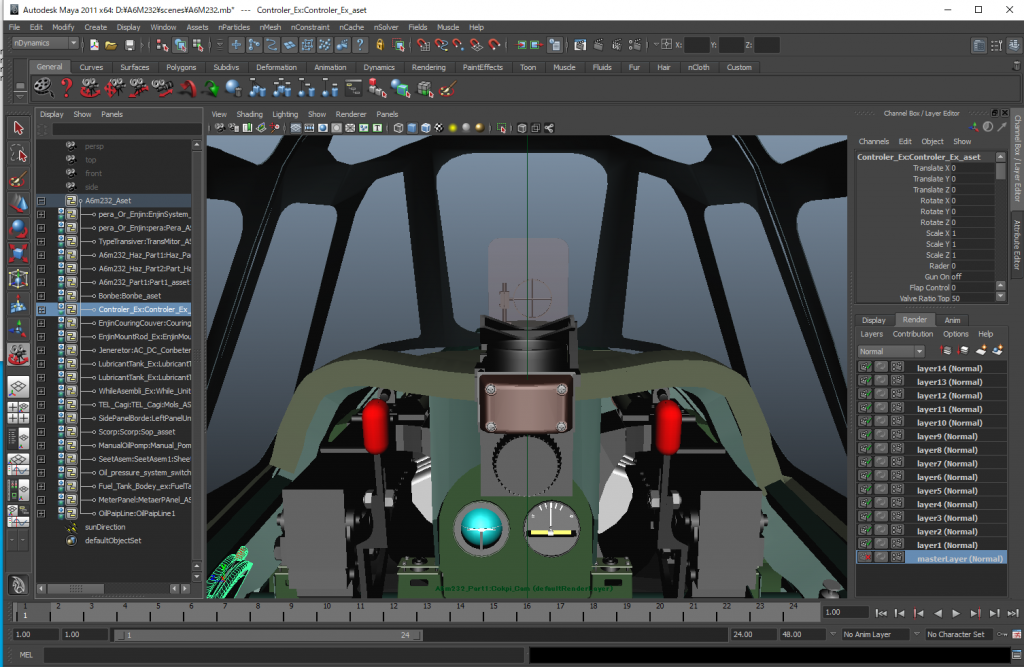
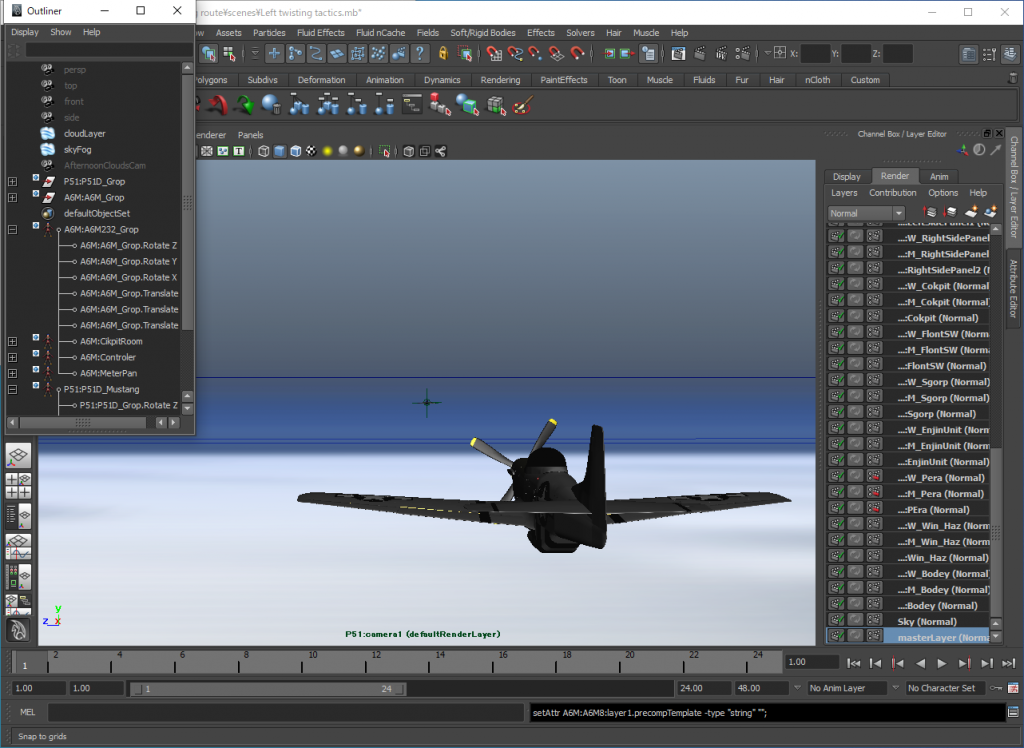
コックピット内からの視認
アニメーションの例を最初から説明いたしますが本講座は一切キーフレームは使用していませんがキャラクターセットを使いアニメーションを付けていきたいと思います、一つの例として参考にしてください。

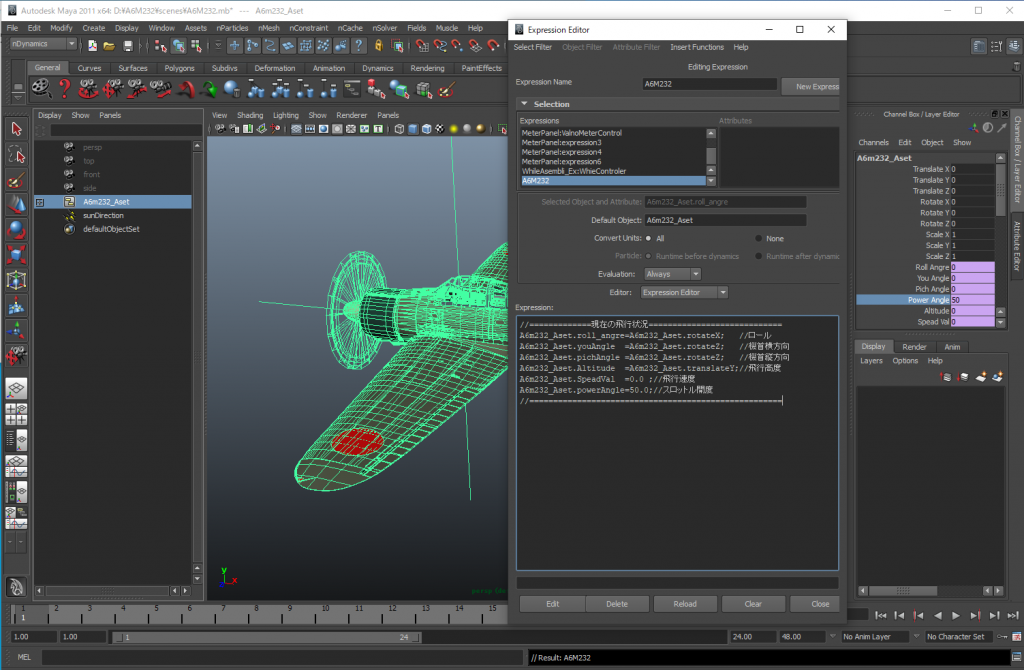
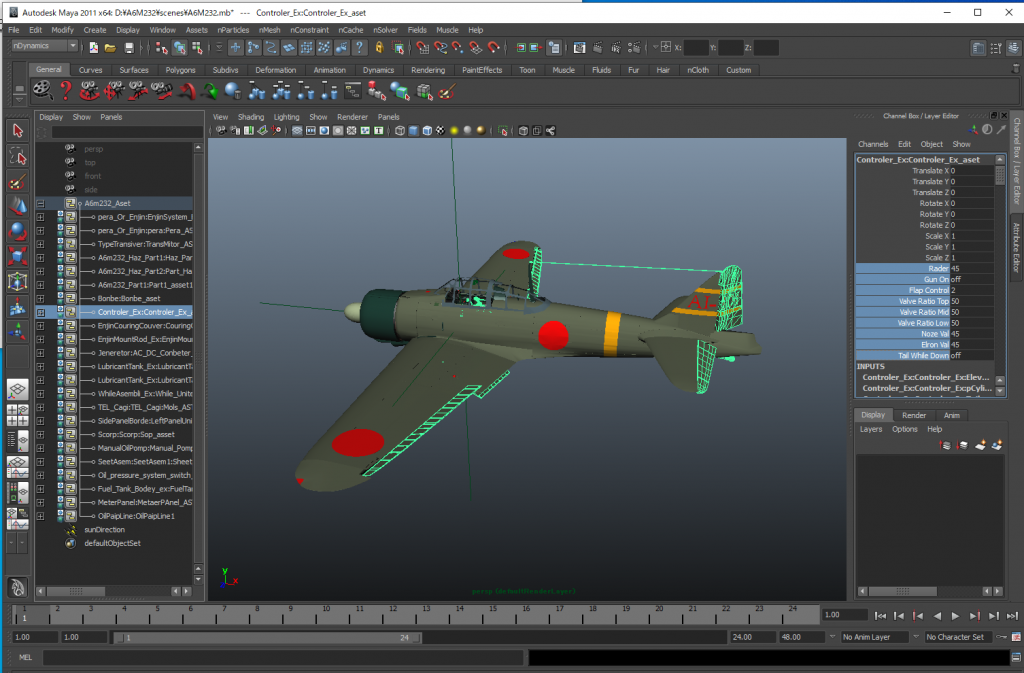
機体の状況をグロ-バル変数に追加

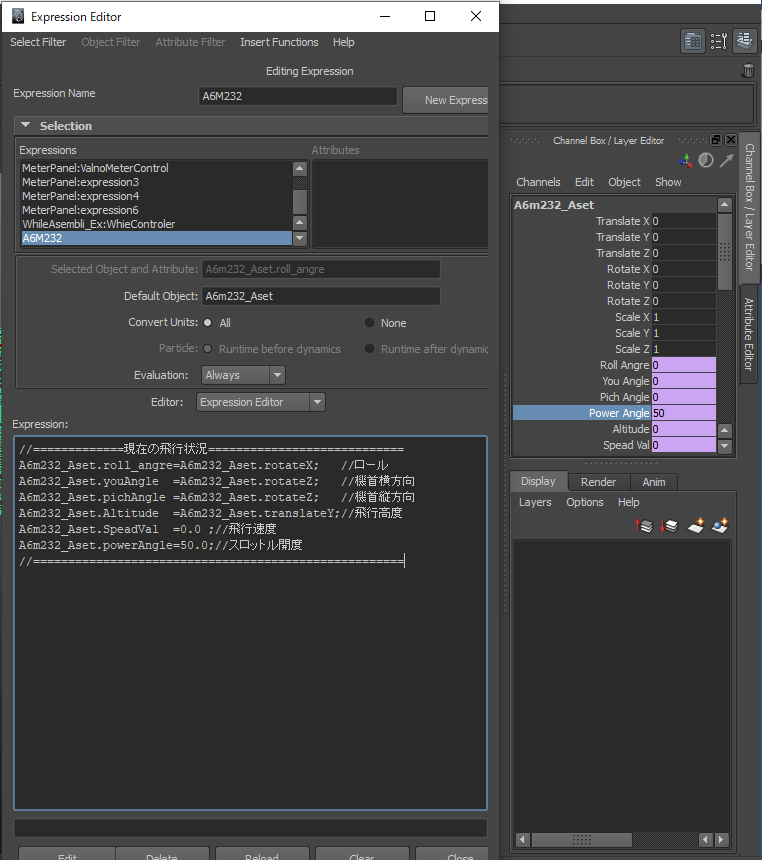
エックスプレションの詳細
数多くの制御項目がエックスプレションにすでに登録してありますのでA6M232の姿勢を自動的読み取りながら計算を行い各所定のメータパネルの指針を動かす事を行います。車輪の等の状態及び制御はフラグを立てると勝手にフレーム数を確認しながら引き込み・引き出しも行います。

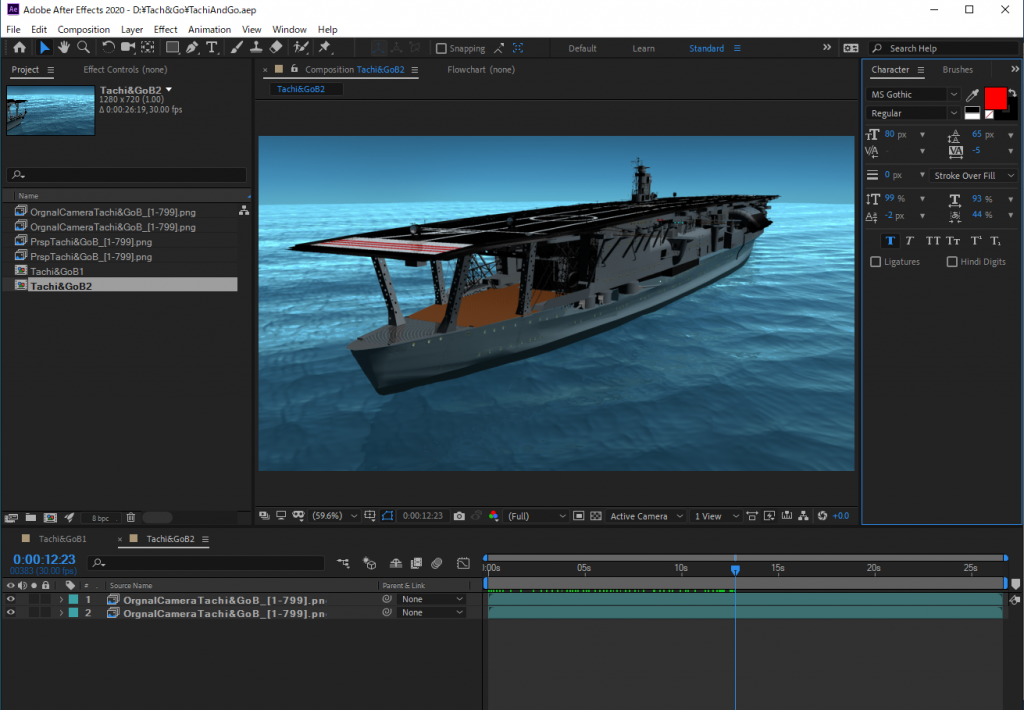
航空母艦 赤城からの「タッチ&ゴ-」をアニメーションしたいと思います。お楽しみに!

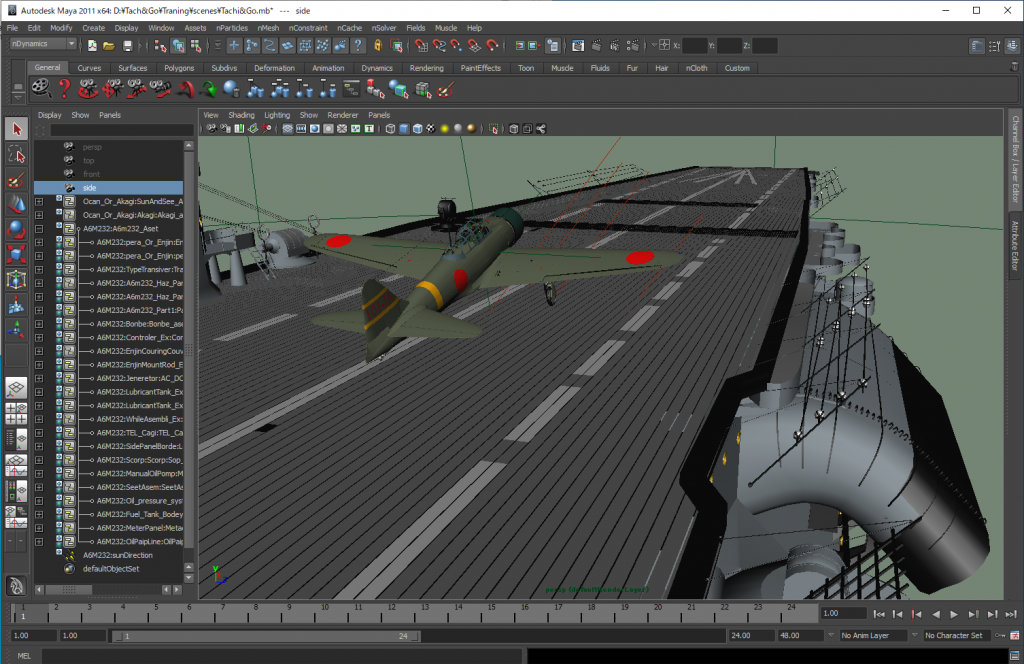
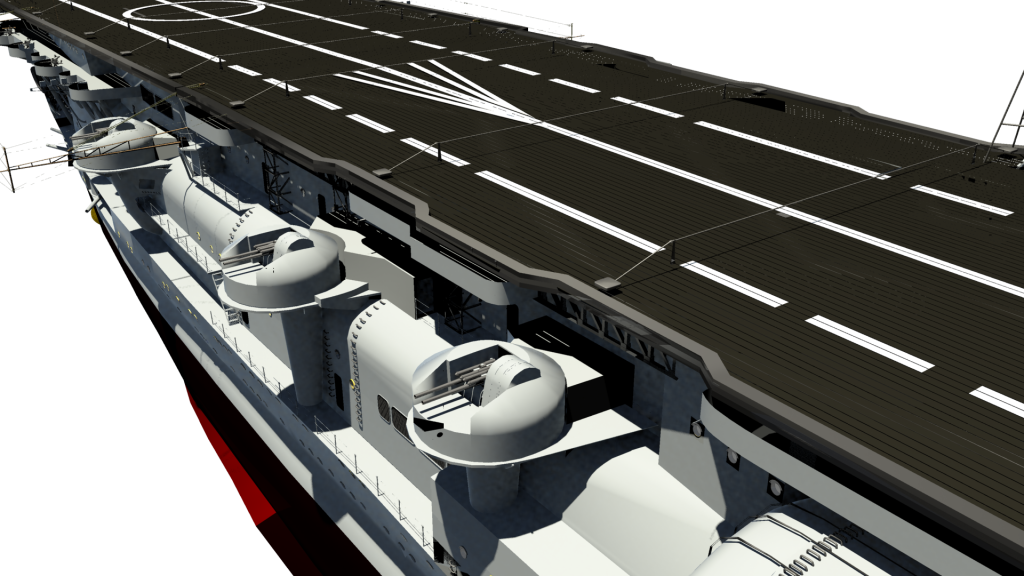
赤城から離陸指示を待つ零戦です。

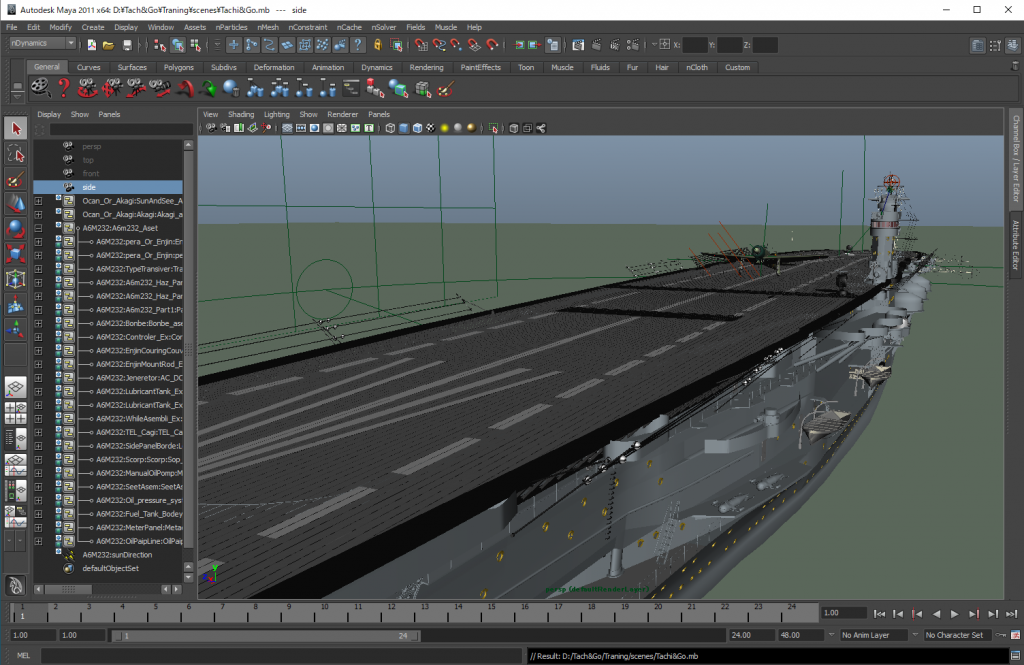
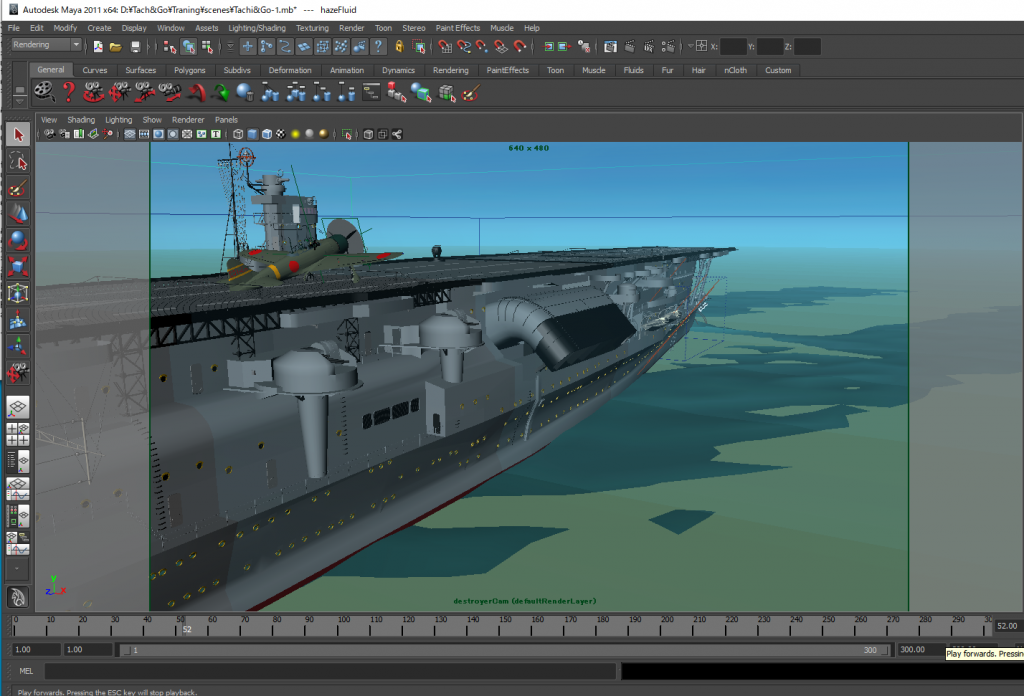
航空母艦の赤城甲板上で離陸体制を見る

上記画像のOBJは非常に大きいファイルですがご覧の様に何の問題も有りません、リファレンスエディタ-は本当に素晴らしい物なんです!
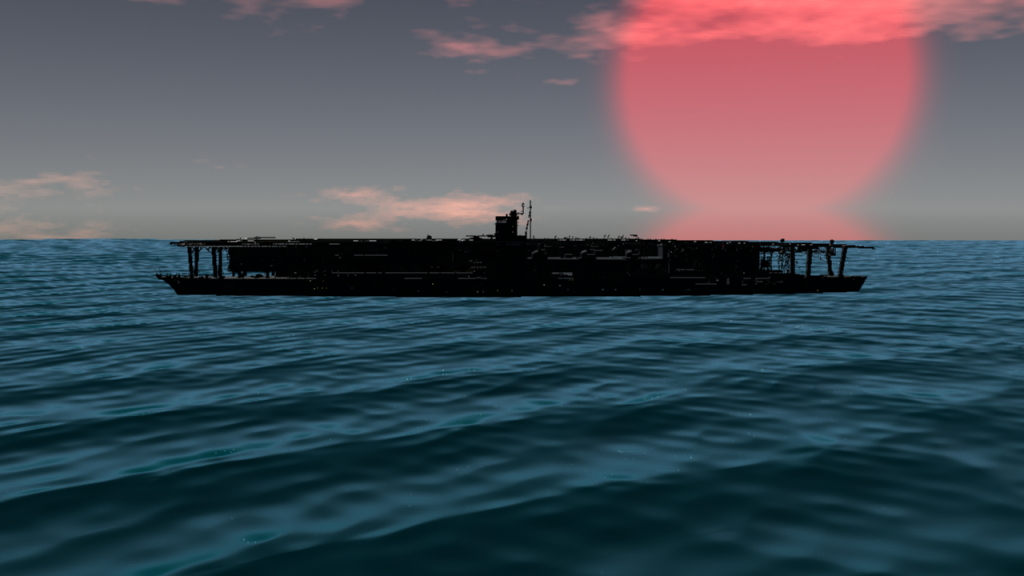
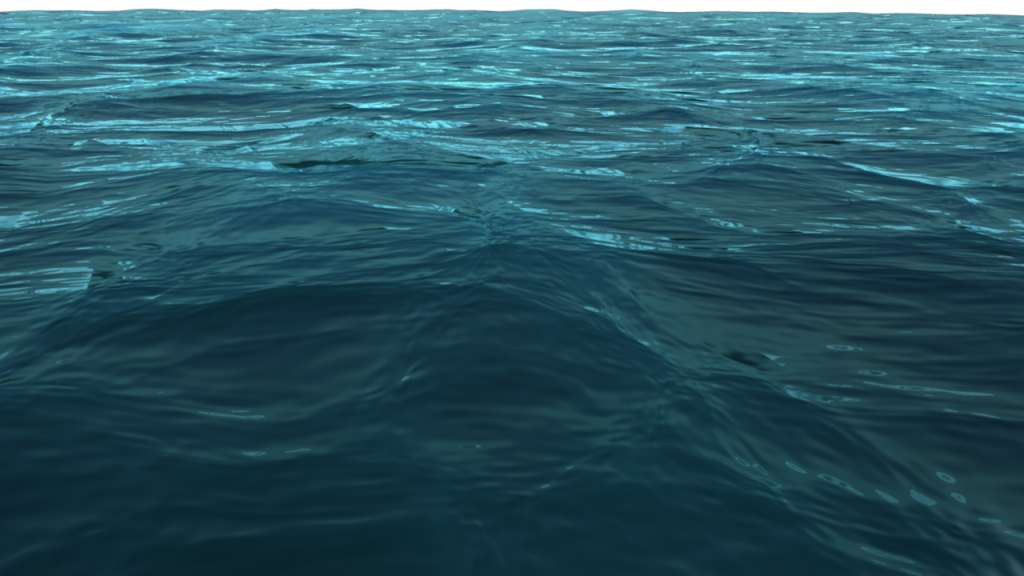
沈む夕日を背景に赤城を!


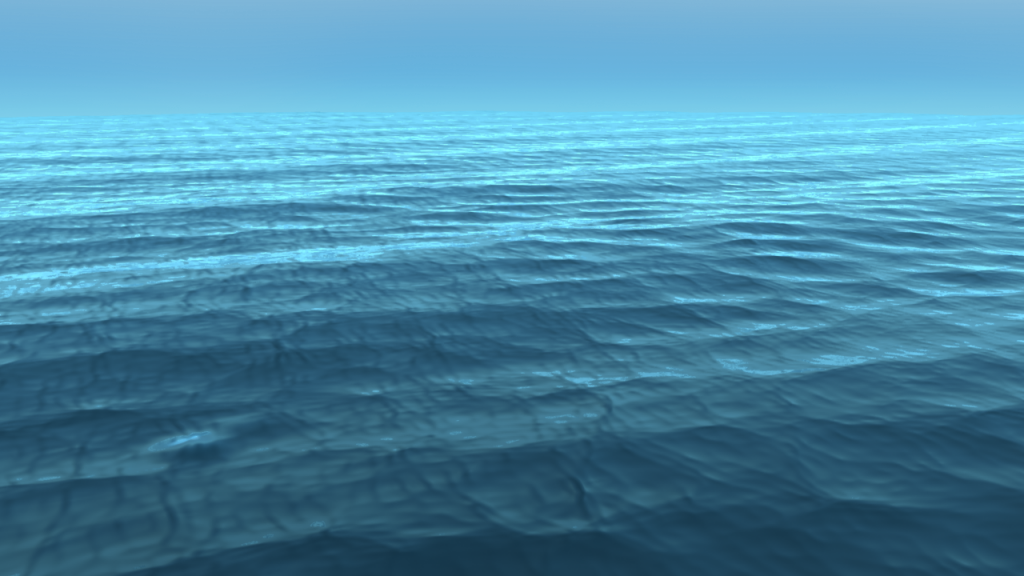
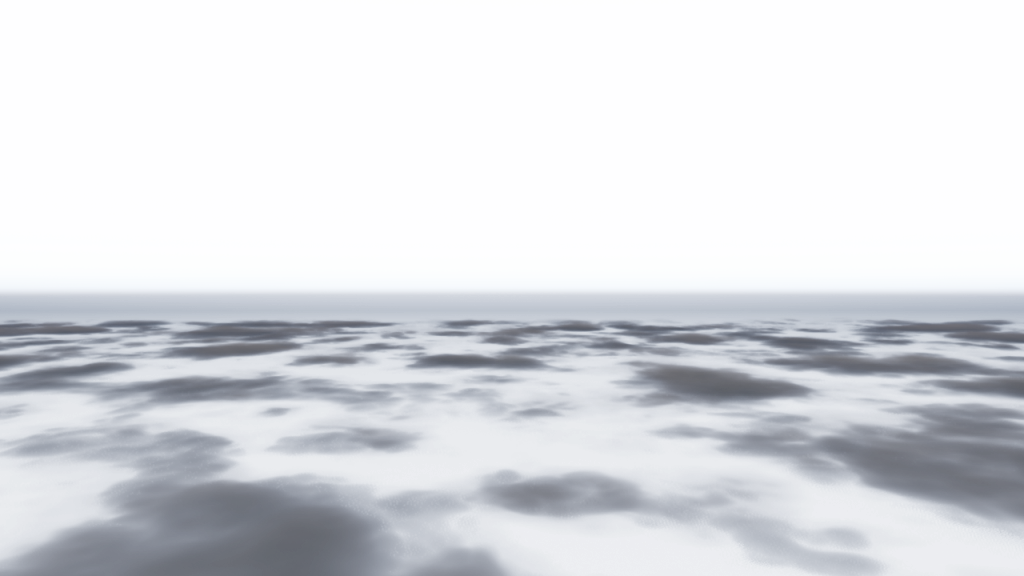
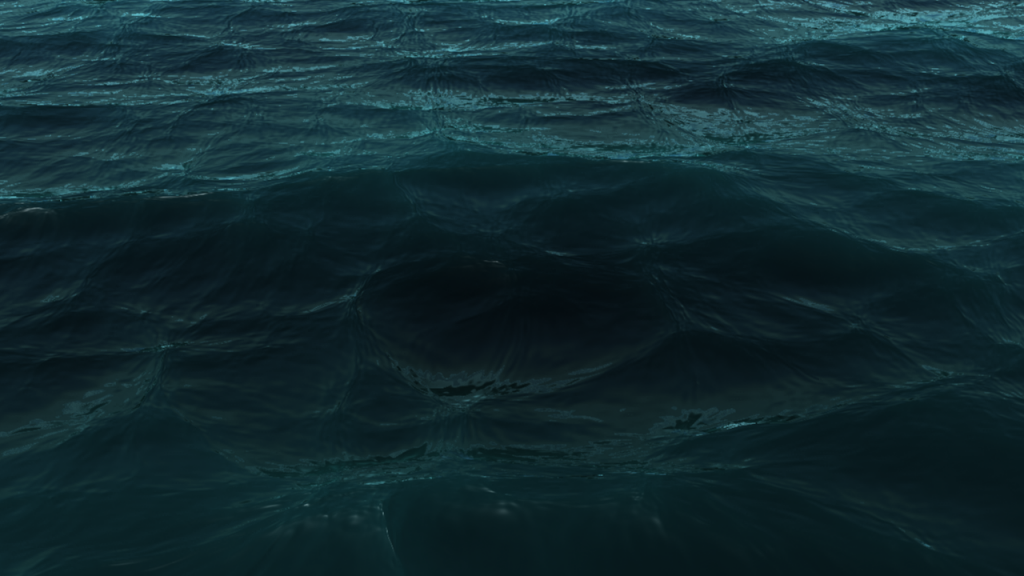
赤城を浮かべる海洋です
これもエックスプレションで作成しています。

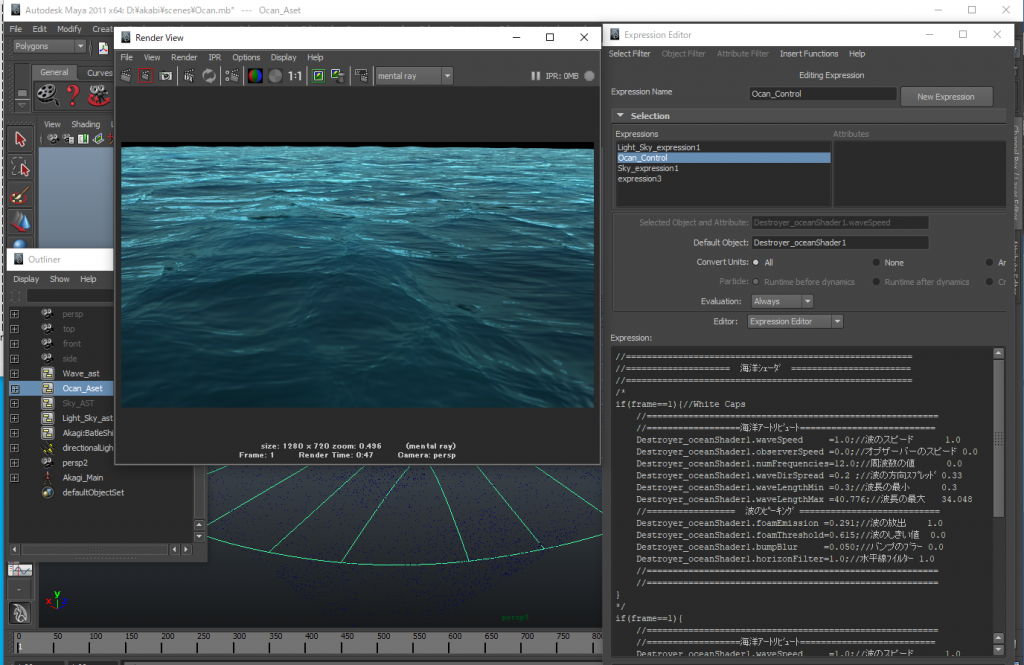
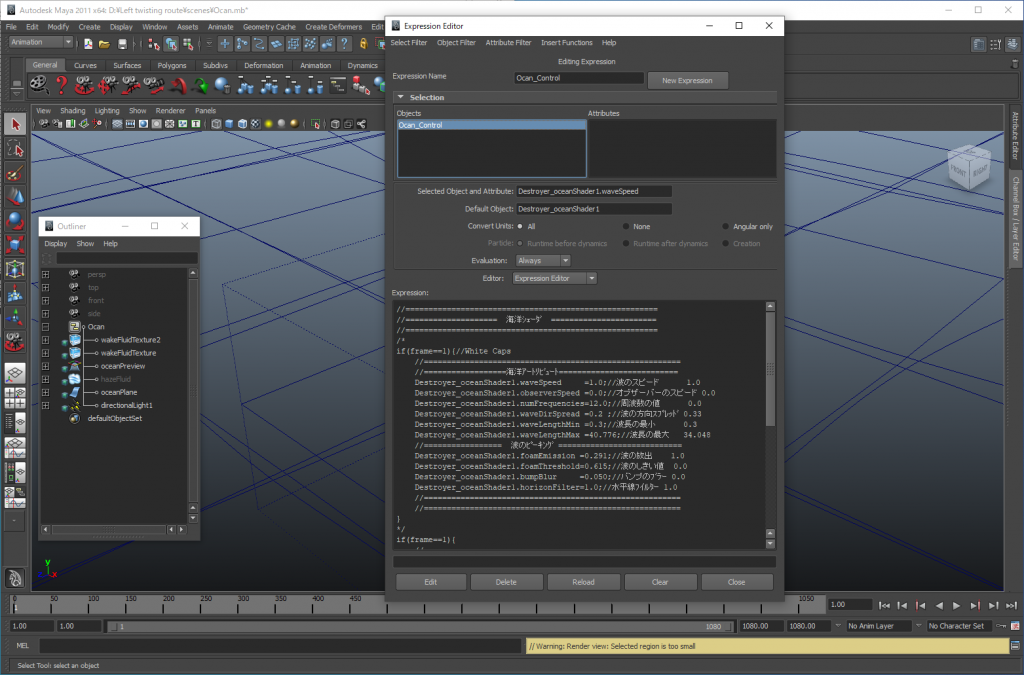
上記画像での海洋を実現するエックスプレションへのプログラム、リストです
//=======================================================
//==================== 海洋シェーダ =======================
//=======================================================
/*
if(frame==1){//White Caps
//========================================================
//==================海洋アートリビュート==========================
Destroyer_oceanShader1.waveSpeed =1.0;//波のスピード 1.0
Destroyer_oceanShader1.observerSpeed =0.0;//オブザーバーのスピード 0.0
Destroyer_oceanShader1.numFrequencies=12.0;//周波数の値 0.0
Destroyer_oceanShader1.waveDirSpread =0.2 ;//波の方向スプレッド 0.33
Destroyer_oceanShader1.waveLengthMin =0.3;//波長の最小 0.3
Destroyer_oceanShader1.waveLengthMax =40.776;//波長の最大 34.048
//================= 波のピーキング ===========================
Destroyer_oceanShader1.foamEmission =0.291;//波の放出 1.0
Destroyer_oceanShader1.foamThreshold=0.615;//波のしきい値 0.0
Destroyer_oceanShader1.bumpBlur =0.050;//バンプのブラー 0.0
Destroyer_oceanShader1.horizonFilter=1.0;//水平線フイルター 1.0
//========================================================
//========================================================
}
*/
if(frame==1){
//========================================================
//==================海洋アートリビュート==========================
Destroyer_oceanShader1.waveSpeed =1.0;//波のスピード 1.0
Destroyer_oceanShader1.observerSpeed =0.0;//オブザーバーのスピード 0.0
Destroyer_oceanShader1.numFrequencies=12.0;//周波数の値 0.0
Destroyer_oceanShader1.waveDirSpread =0.2 ;//波の方向スプレッド 0.33
Destroyer_oceanShader1.waveLengthMin =0.3;//波長の最小 0.3
Destroyer_oceanShader1.waveLengthMax =40.776;//波長の最大 34.048
//================= 波のピーキング ===========================
Destroyer_oceanShader1.foamEmission =0.0;//波の放出 1.0
Destroyer_oceanShader1.foamThreshold=0.510;//波のしきい値 0.0
Destroyer_oceanShader1.bumpBlur =0.050;//バンプのブラー 0.0
Destroyer_oceanShader1.horizonFilter=1.0;//水平線フイルター 1.0
//========================================================
//========================================================
}
if(hazeFluid.Kep_Frame==0.0) hazeFluid.Kep_Frame=frame;
else {
if(hazeFluid.Kep_Frame!=frame) ;
}

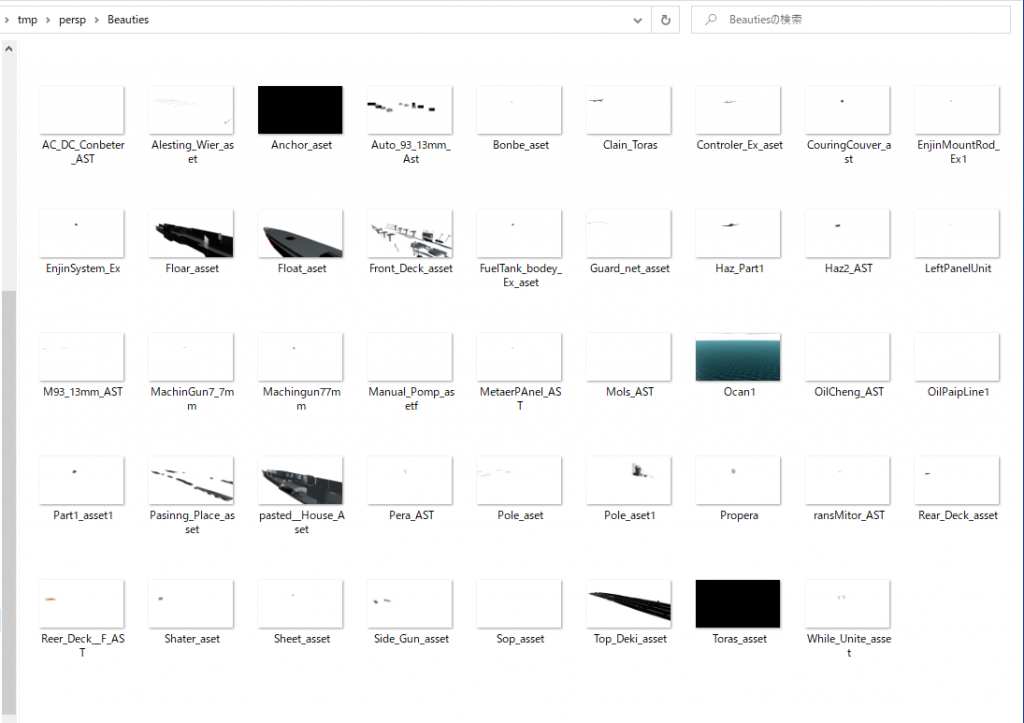
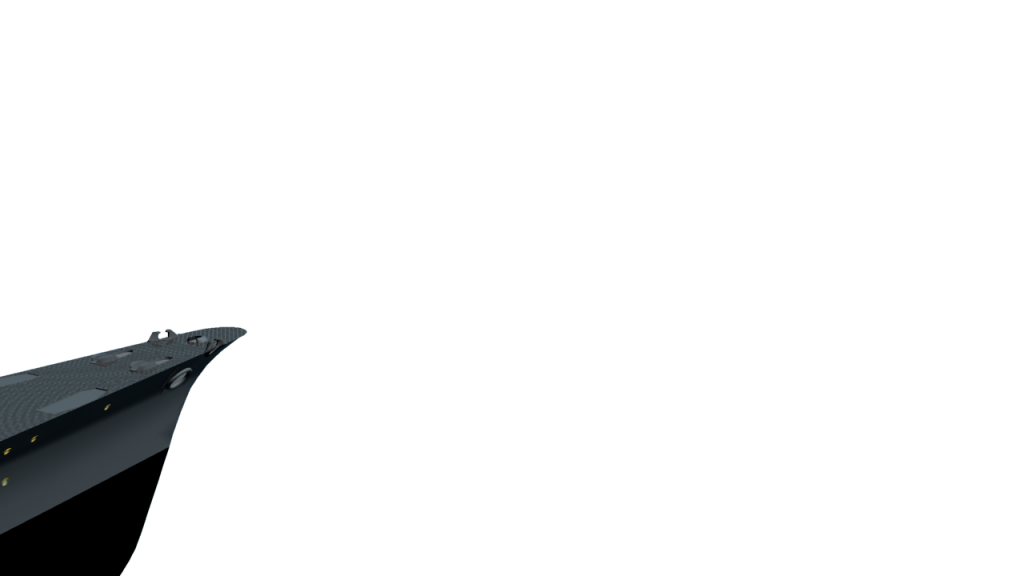
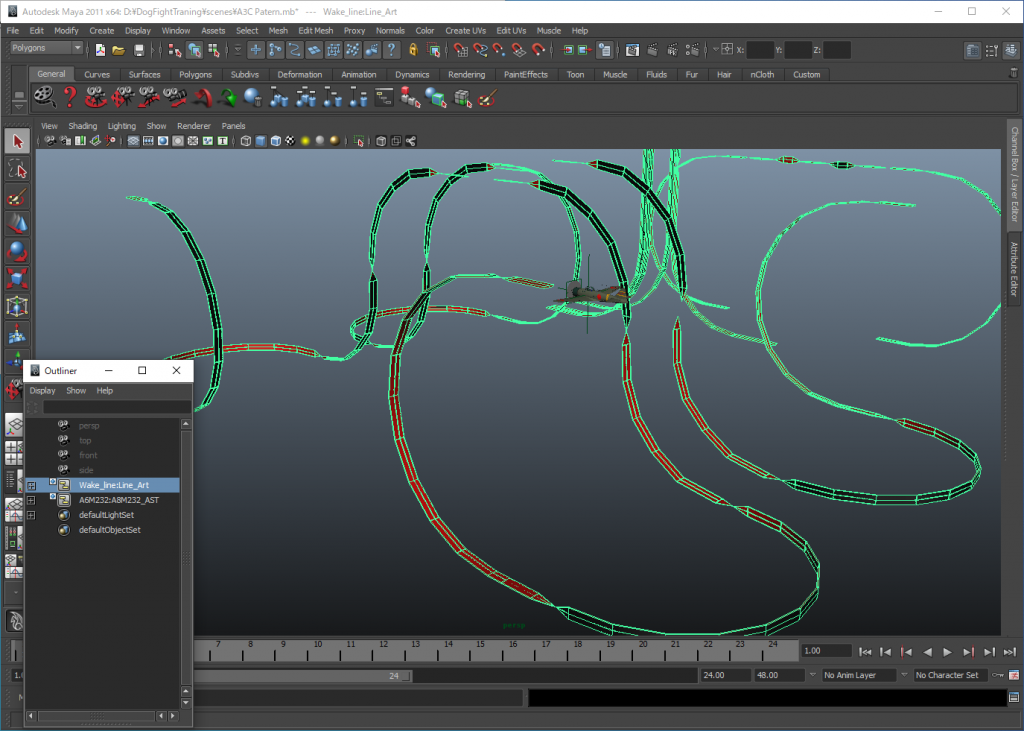
バッチレンダーで此処まで出来ればOK
後は作りこんで行けば良い、パスラインをですがね。
マスクは必要に応じて作れば問題は有りません・


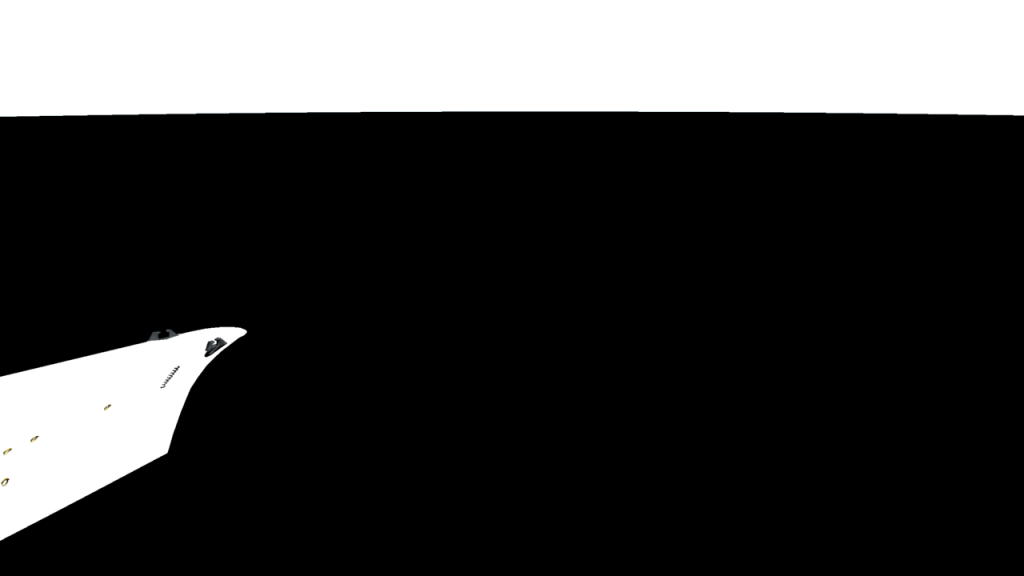
作成されたマスク
なぜこのような複雑で面倒くさい事が必要なのでしょうか?皆さんは解りますか?このマスクに赤城の船体を重ね合わせ各ピクセル毎に掛けてやるのです、そうすると黒は0ですからどんな値を掛けても0ですから船体の海面の下にくくれる部分が消されて来ます、じょれで海面と船体を重ね合わせることが可能になります、所で細かく分割してレンダリングする方が断然処理時間は軽くなり又変更が応じた場合でもその部分だけレンダリングすればOKになります。
赤城の船部分です

×

海洋です
+

試験中のシーンです

A6M263を使いA3C競技パターンをアニメーションをやります

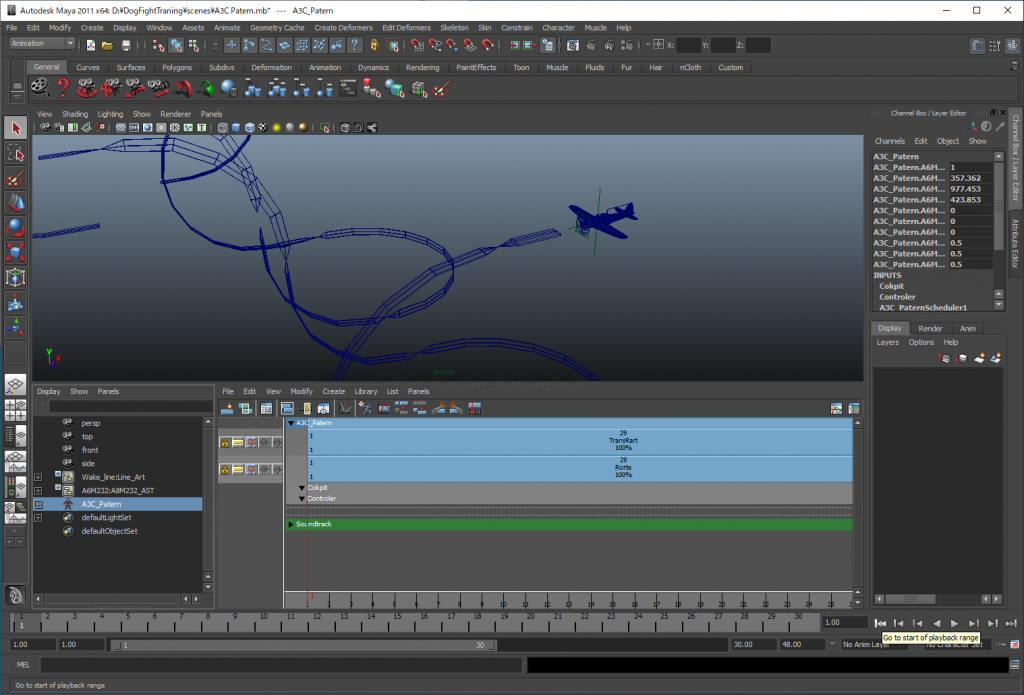
90度左ロールからアニメーションが始まります

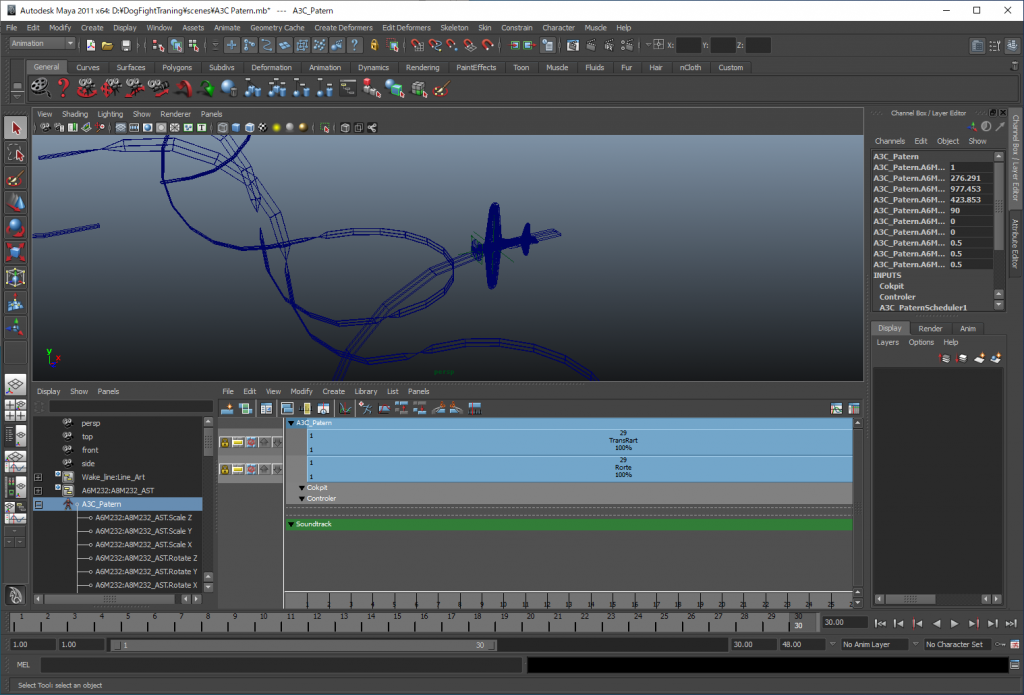
90度ロール終了です

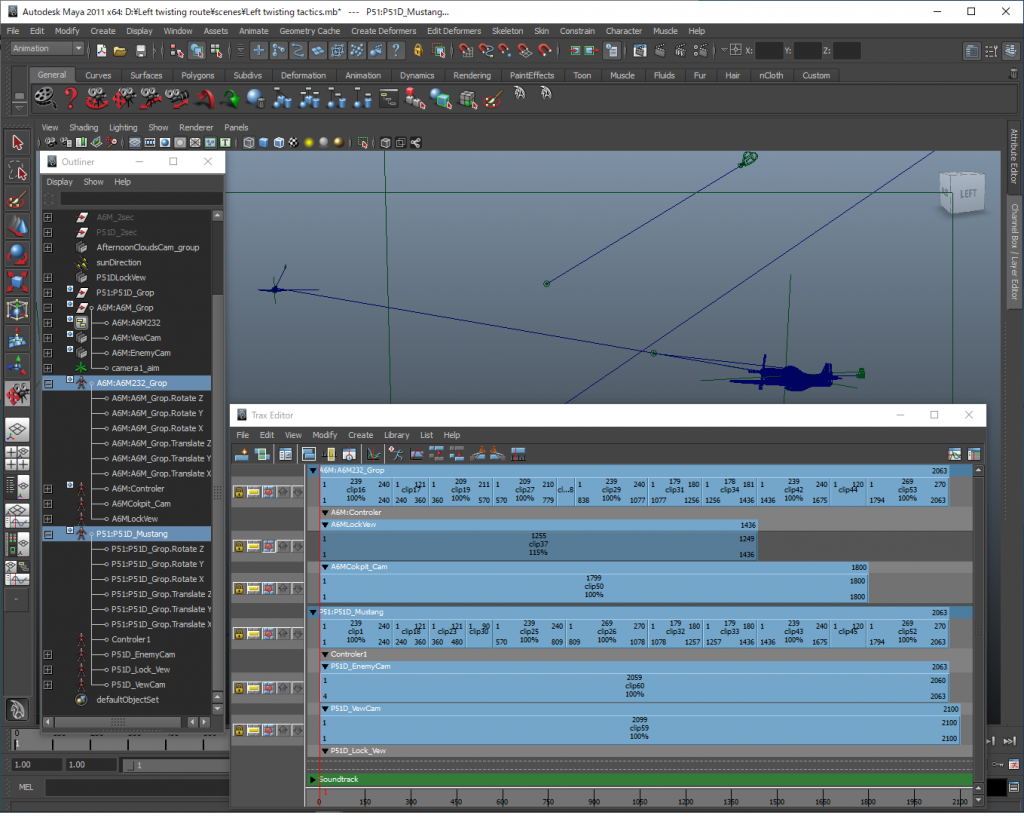
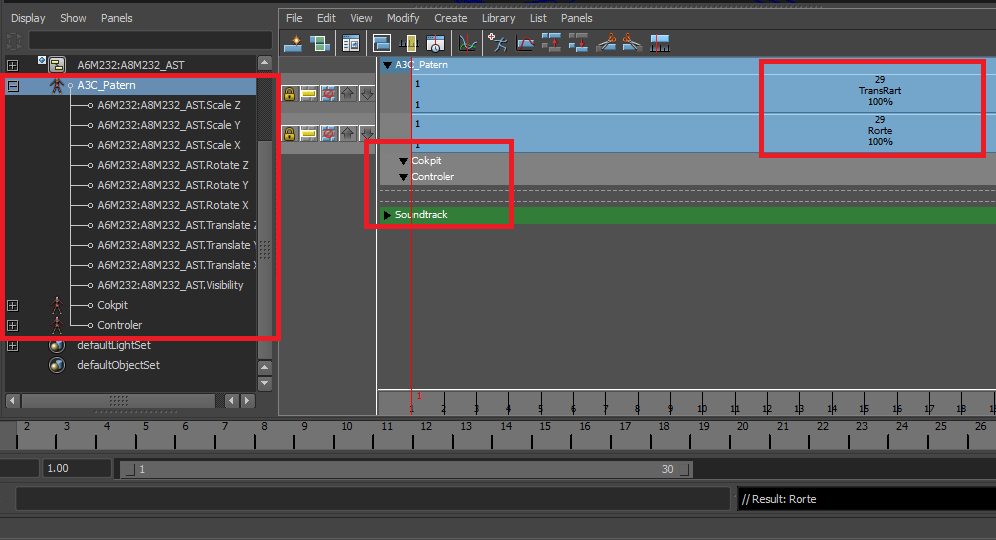
キャラクターセットの効果に注目してください、最初からフォルダーが作成されてTRXが開始されます、現在作成されているクリップは直線を受け持つXYZと回転を受け持つのはRxRyRzの各軸のクリップで構成されています。これから機体は90度下向きに回転しながら高度を急激に下げながら更に90度ロールを行います。このような複雑な動きを行える事が出来るのがTRXの凄さです。


赤枠内がキャラクターセットの効果です。
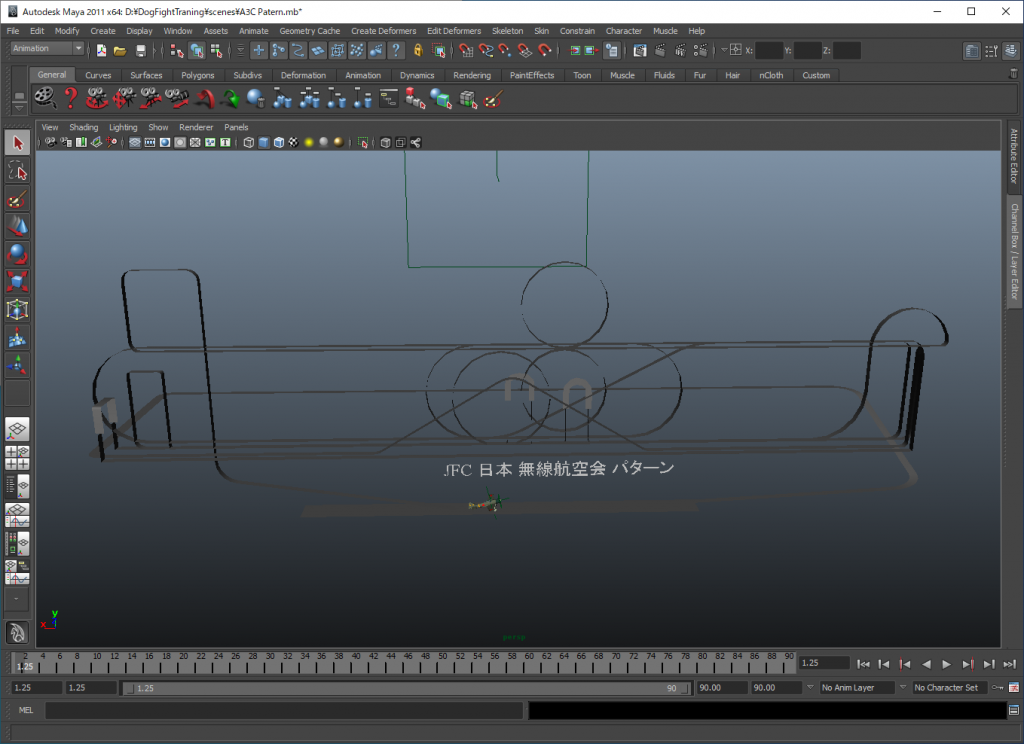
JFC 日本無線飛行機競技コース
真剣にやろうと考えました、さて!どうなるか分からないですが面白そう。
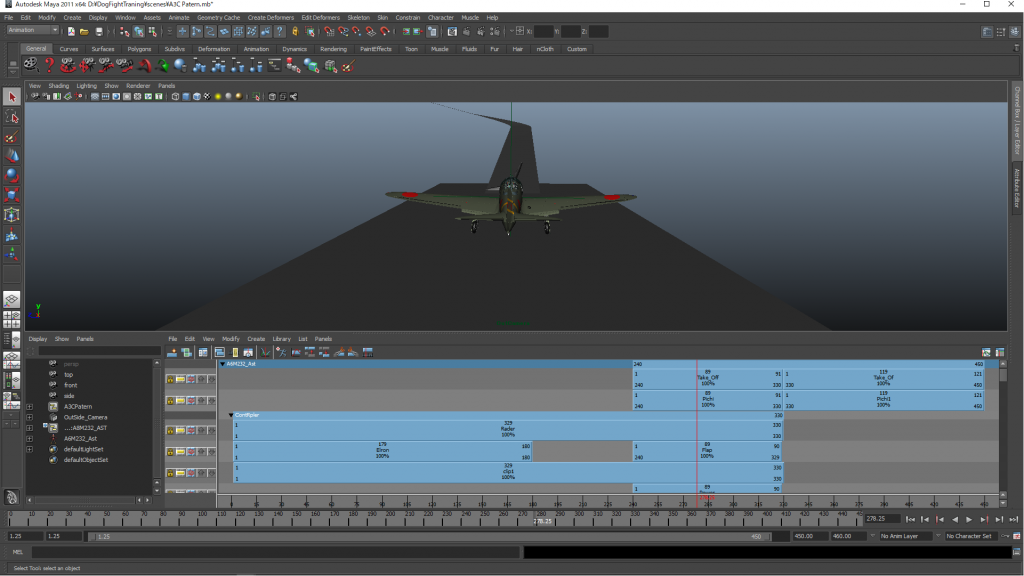
零戦を飛ばします、離陸体制から離陸そうして着陸まで、勿論計器その他車輪も動きは着きます。

離陸をするシーンです
各舵の確認を行いラダーを右にフラップはテイクオフにエレベータは上にそして上昇を始めると直ぐに車輪を右から引き込みを開始します、これからJFC日本無線航空機パターンを零戦が飛行します、さ!これからのアニメーショ-ンをお見せしますお楽しみに。どの様にアニメーションするか検討をしながら初めて行きます。

このTRXは操作するには非常に多くの癖が存在します、慣れるまで作成の仕方がため息がでるのです慣れてしまえばしめた物なのですが。クリップはまだ少ないですがこれから増えていきます。
各舵は半自動化されています、コックピツト内部の動きで計器類は全自動です、コックピツト内部には専用のカメラが配置されていますスロットル開度も動きますし勿論コントロールレバーも動きますよ!
位置決めを行うときに変な角度になって困っていませんか?
原因を教えてあげましょう!例えば90度に到達した時に91度からか89度からかシステムでは未確定になるのです極点が存在する場合に不冨合が必ず起きてしまいます、ですから極点を通過しないように工夫してください、2分割がベストです。
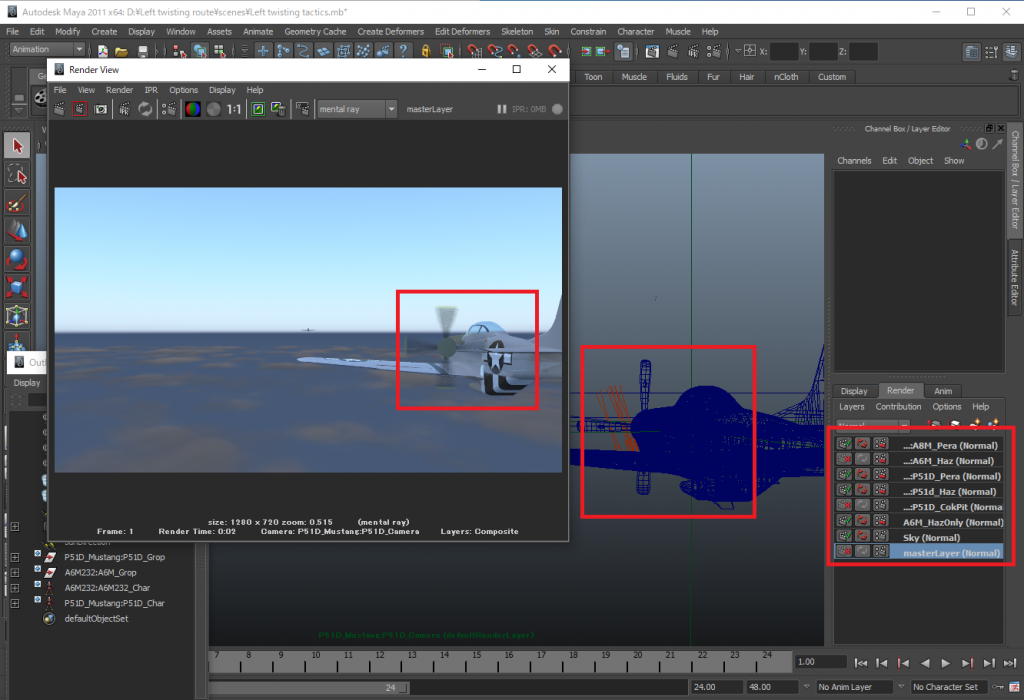
ブラーをプロペラだけに掛ける

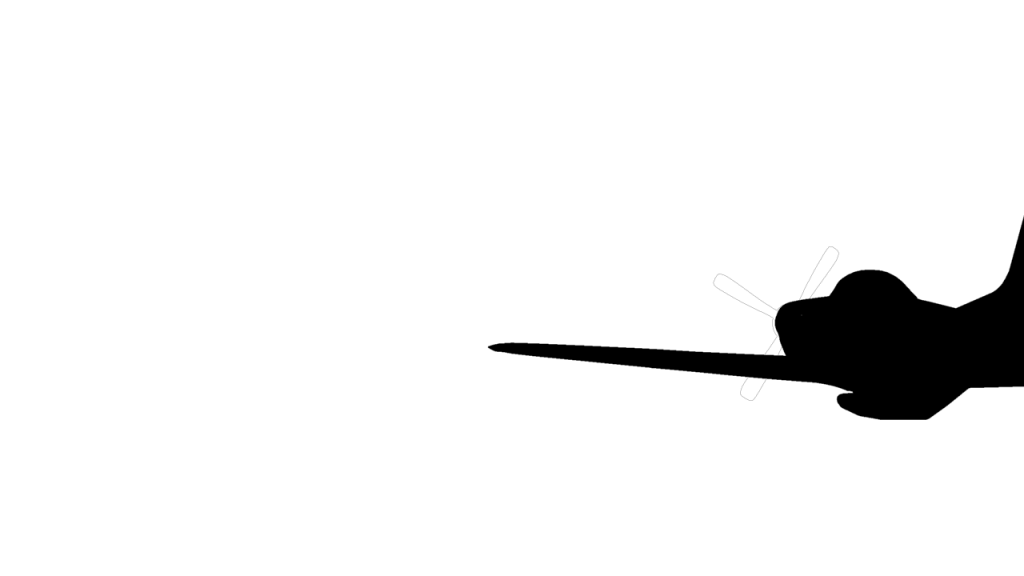
P51Dから前方を捉えたカメラアングルのシーンですがカメラの位置が前後に入れ替わると合成順序も入れ替わるだから単純に合成順序を決められないのでどうしてもマスク方法が変化する。例えば上記の画像では本来プロペラと機体部分での重なり部分を処理する必要があります、下記の画像は処理を行わない場合の不具合を具体的にお見せしていますが赤枠内部に注意してご覧ください。
自動的な合成結果

ブラーのレンダリングには処理時間が大きく掛かるなのでプロペラにだけブラーを掛ける必要があるだから別々にレンダリングしなければ行けない。この様なケースは多く発生する、だからマスクの処理が必要であり重要なのである。
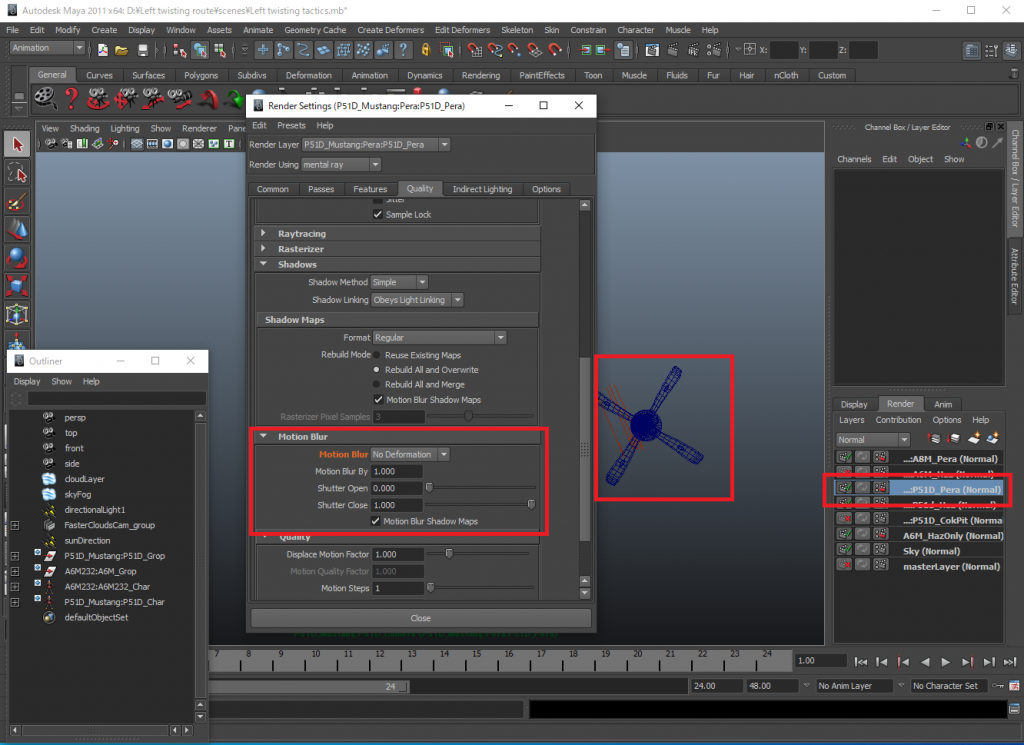
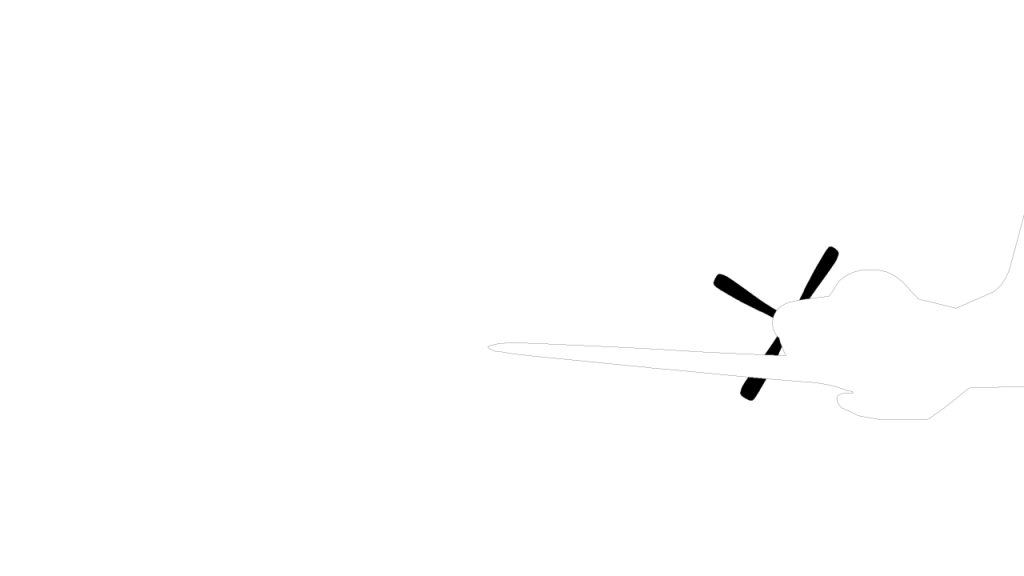
ブラーを設定している

ところがこれでは思ったような効果は起きてはこない、そこでもっとブラー効果を挙げる為にはもっと工夫が必要です。
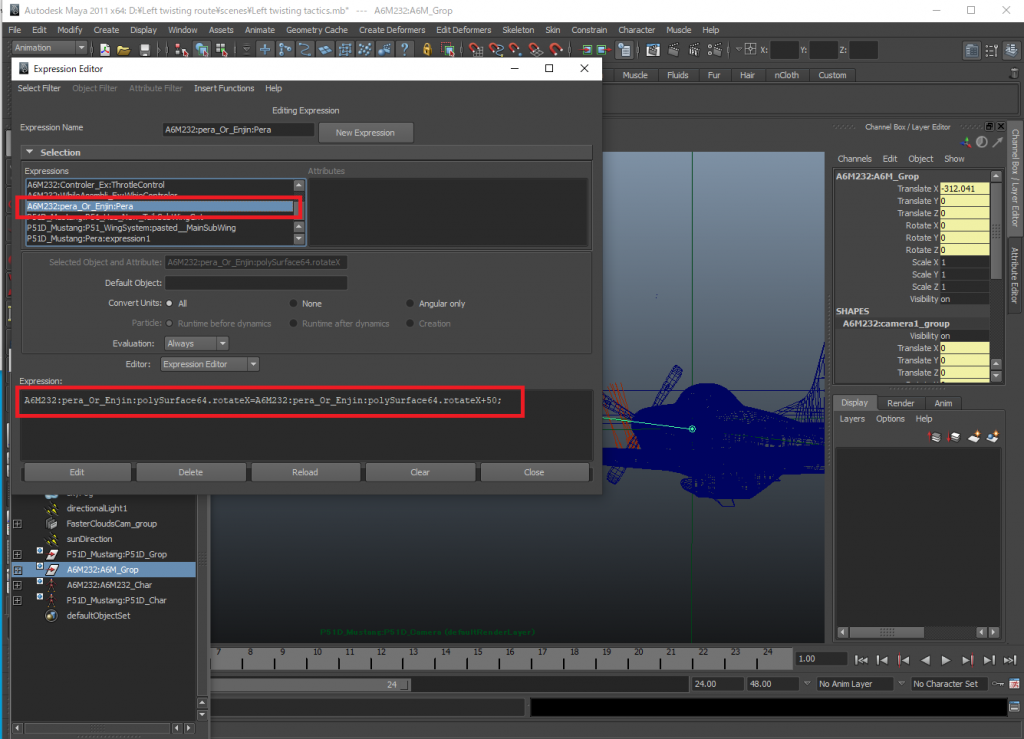
プログラム上で変化量を指定する

だからMAYAの操作は難しいのである、一連の処理方法がわからないと実際に効果が表れる事は無い。あらゆる分野での理解力をMAYAから要求されてくる。MAYA付属のマニュアルなんか読んでも皆さんチンプンカンプンであるのは良くわかる。
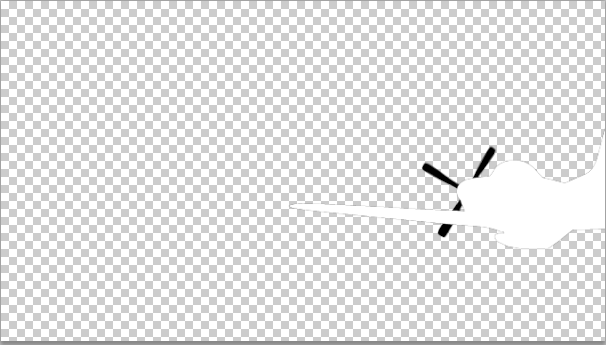
マスク ペラ
まだパスラインは指定していません、単純にレンダリングしただけです。パスラインを使うといっきに静止画像の枚数が増加します。
注意 この他に白色マスクも一緒に撮影します、このペラ以外の部分(機体の部分)を白色で抜きホワイトマスクを作成しますがこの様にするとカメラが動的に位置を変化しても問題は起きません。

ペラの画像

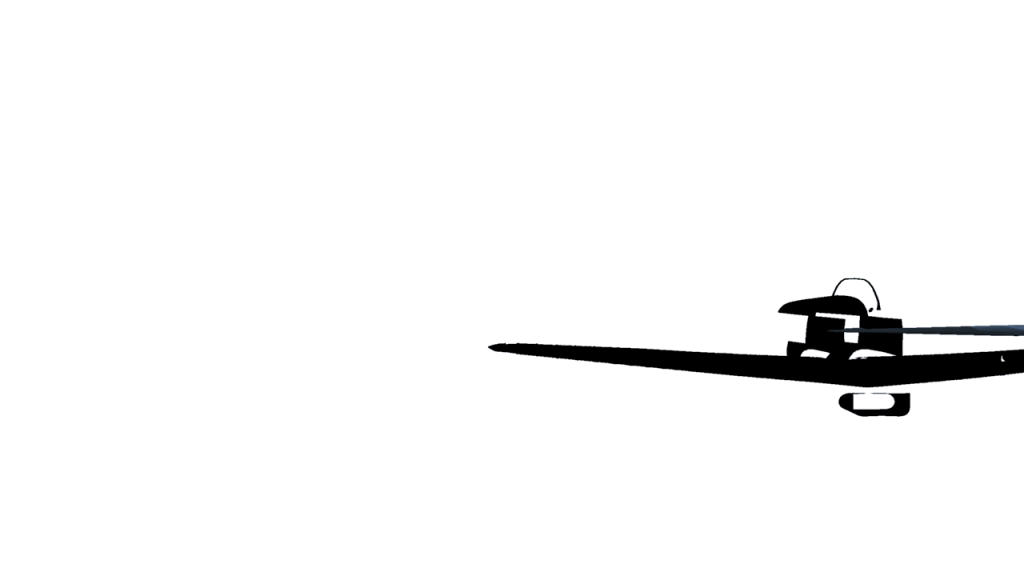
マスク 機体

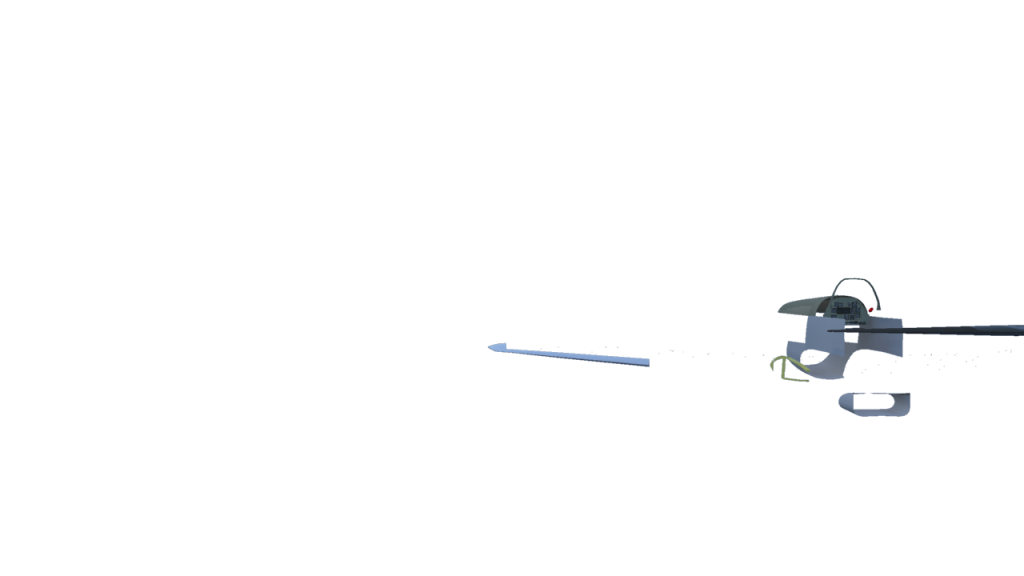
機体の画像

空の画像
これらの上記画像を重ねて合成しますがマスクの画像で演算を行い切り抜きその後合わせていきます。後ほど詳しく説明致します。

正規のマスク

正規のマスク

綺麗に抜けています

アニメーション作成中のシーン

リアルな海洋の静止画

海洋をExpressionで作成

キャラクターセット
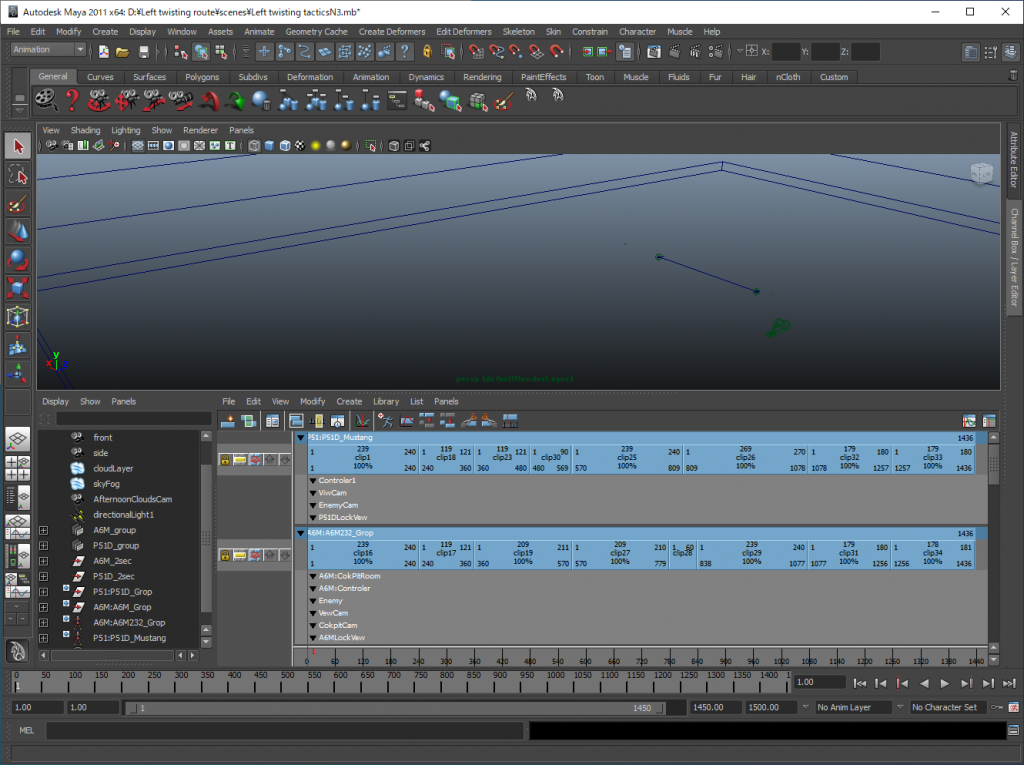
複数のカメラワーク