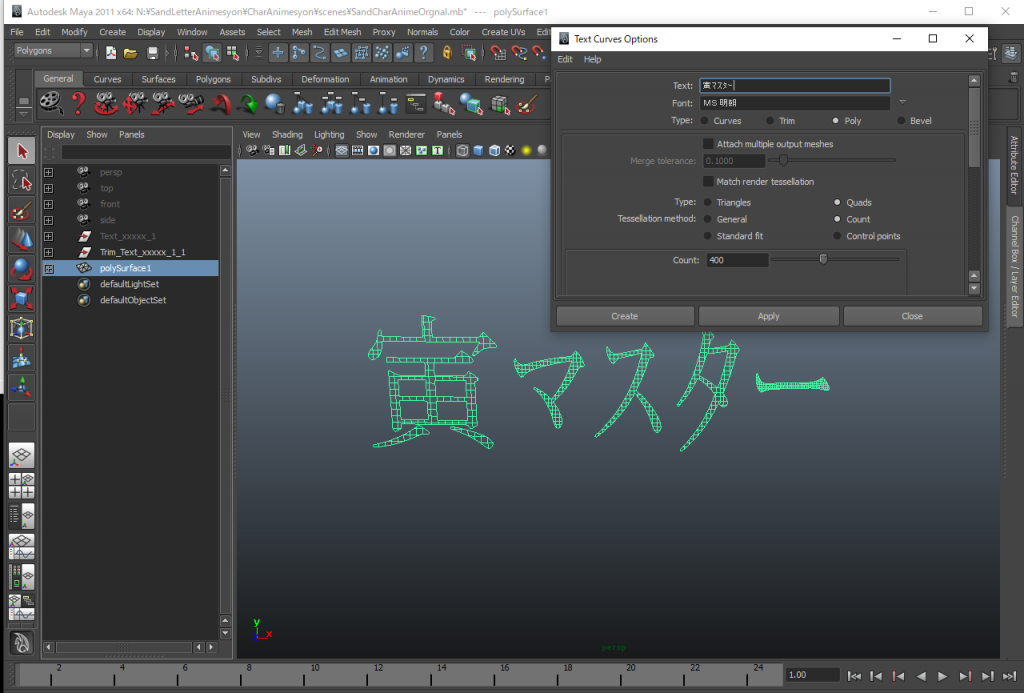
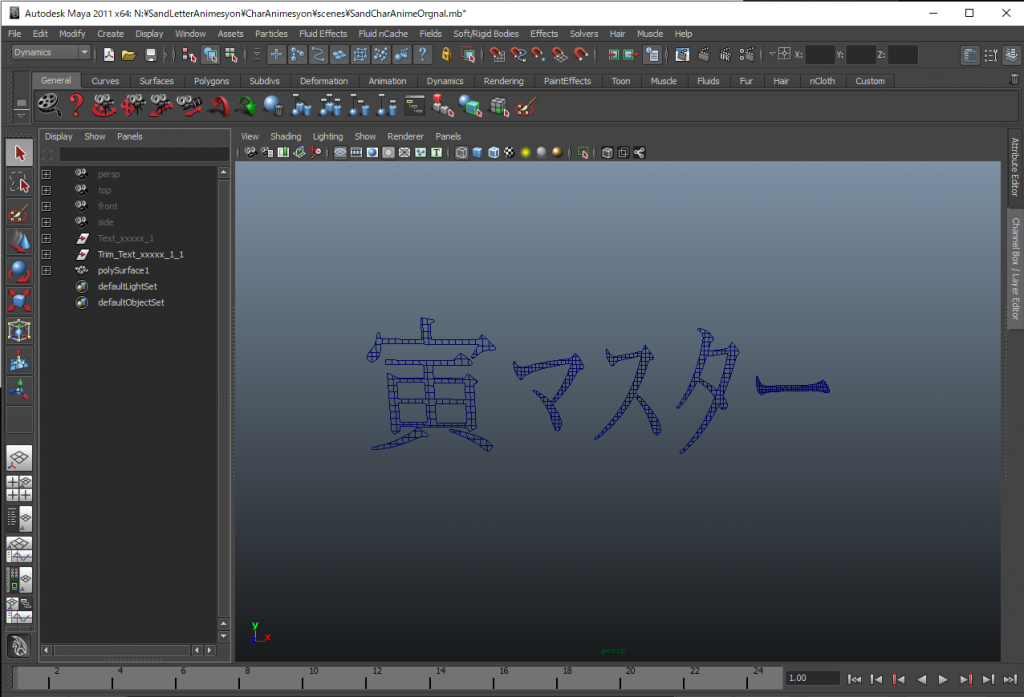
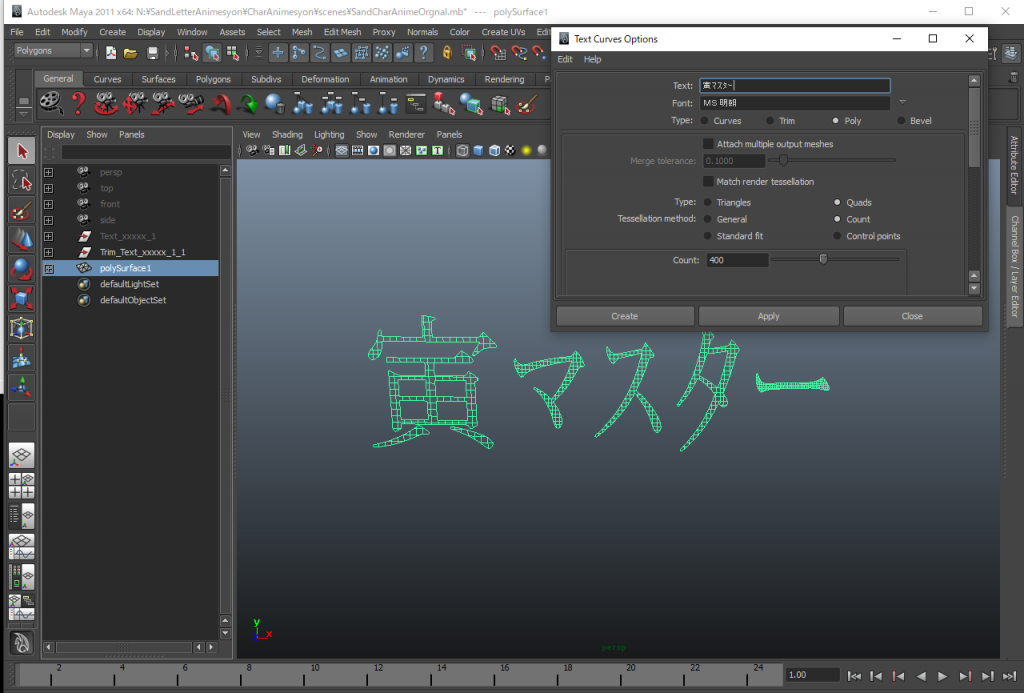
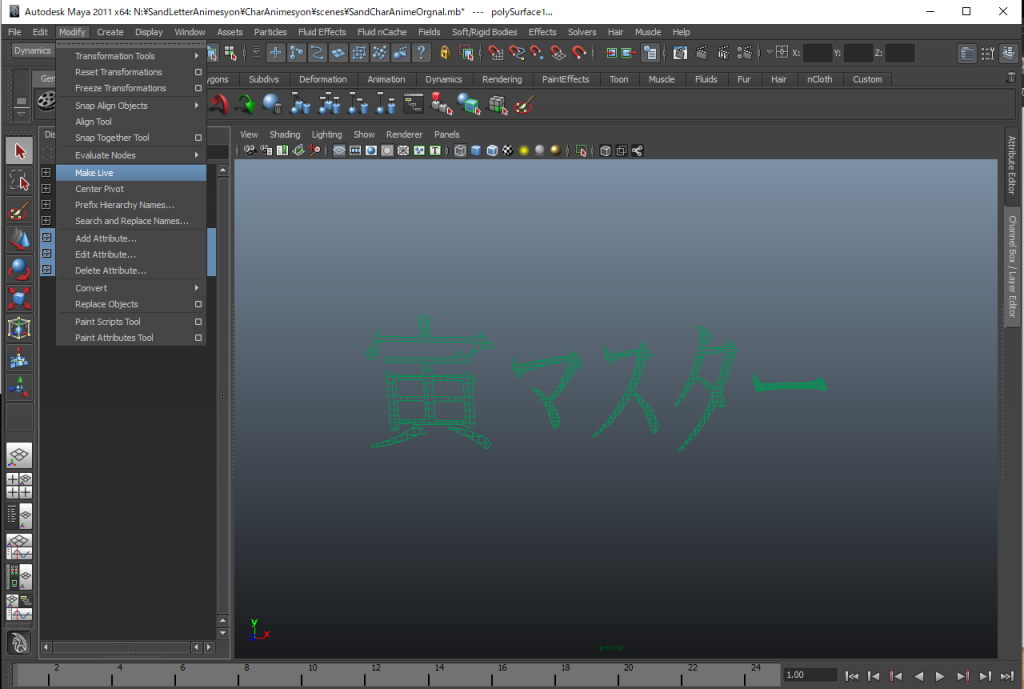
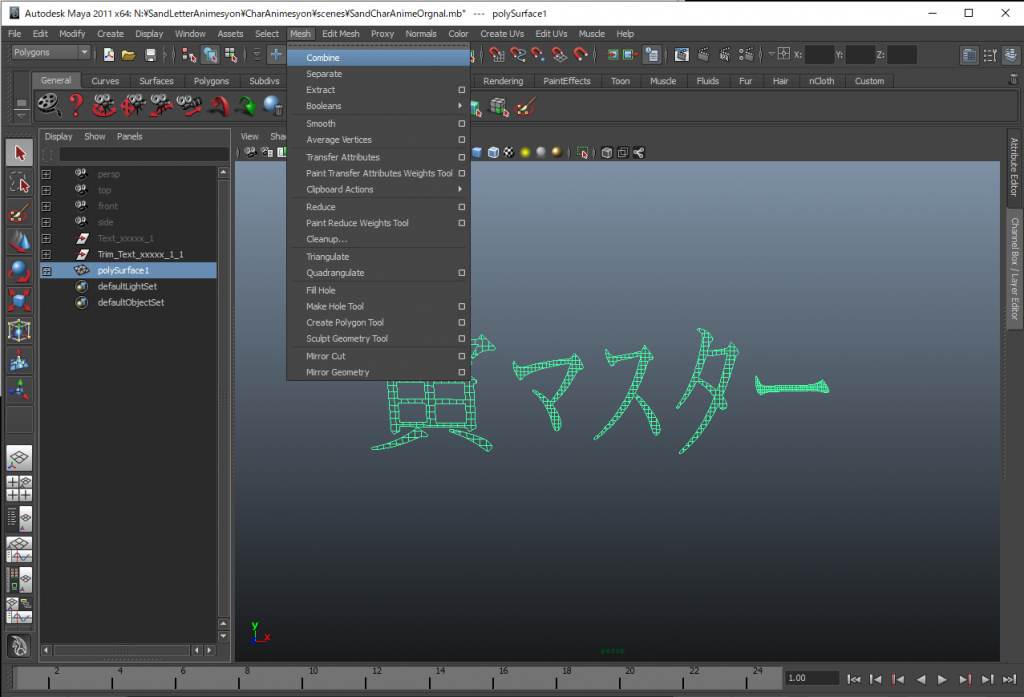
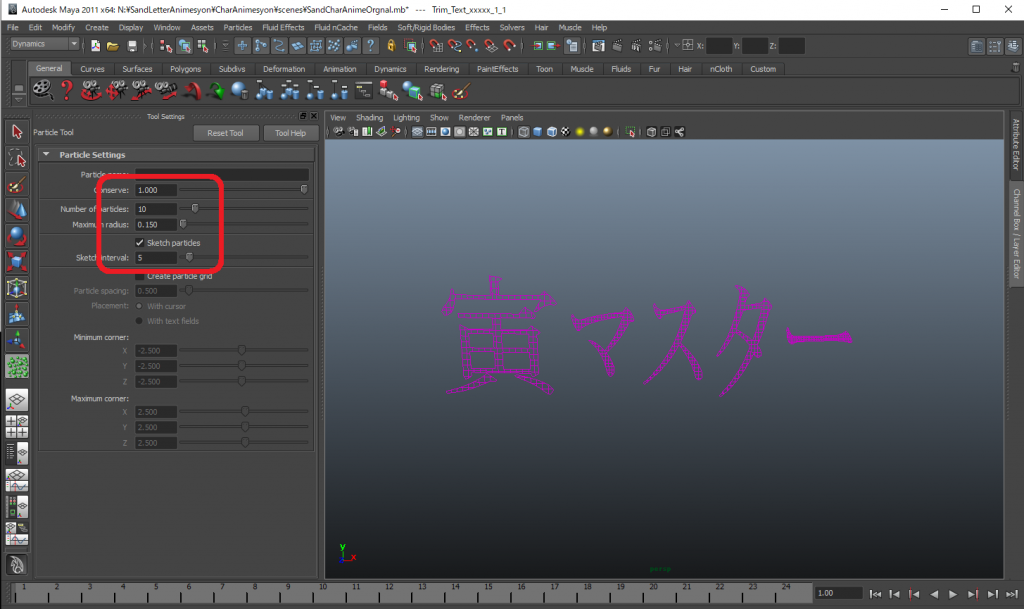
今回はダイナミックであるパ-ティクルを使いアニメーションを作成して行きます。上記画面の様にテキストを作成します





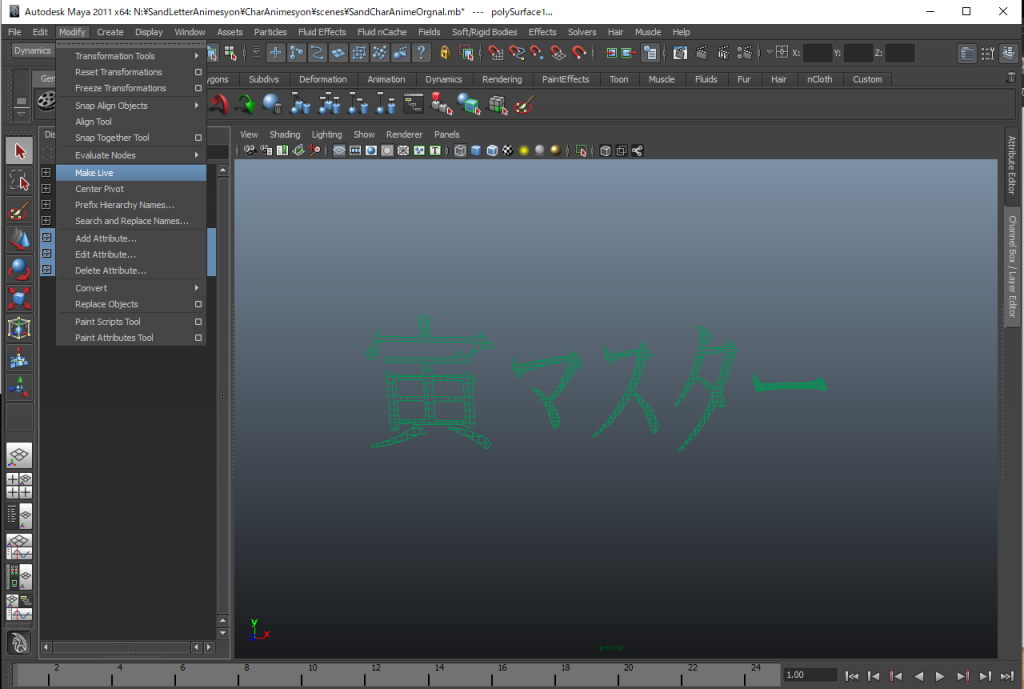
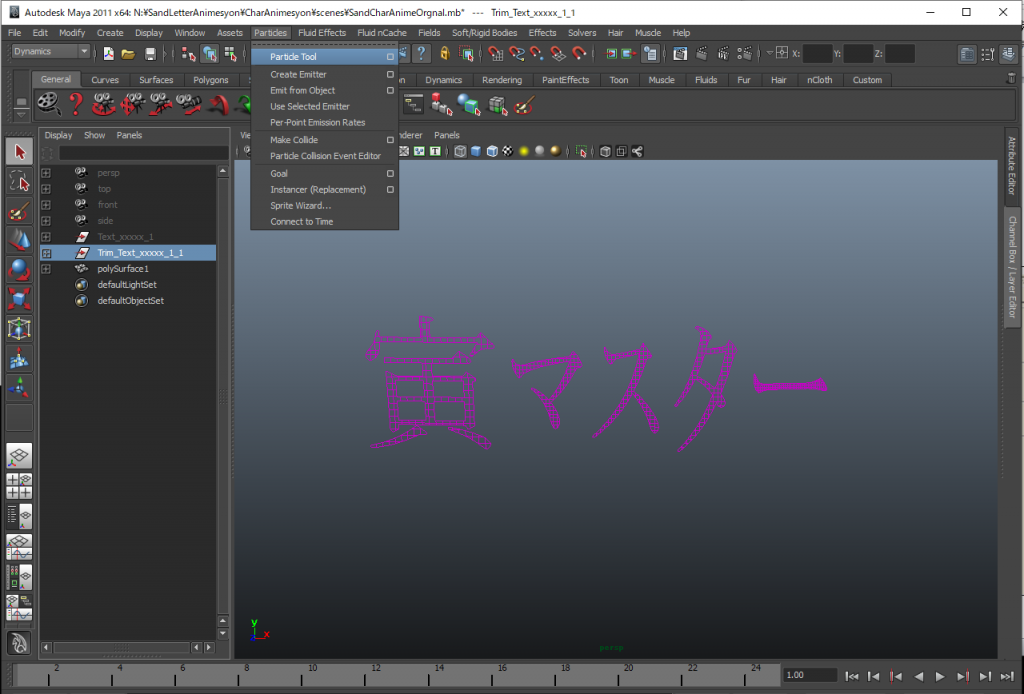
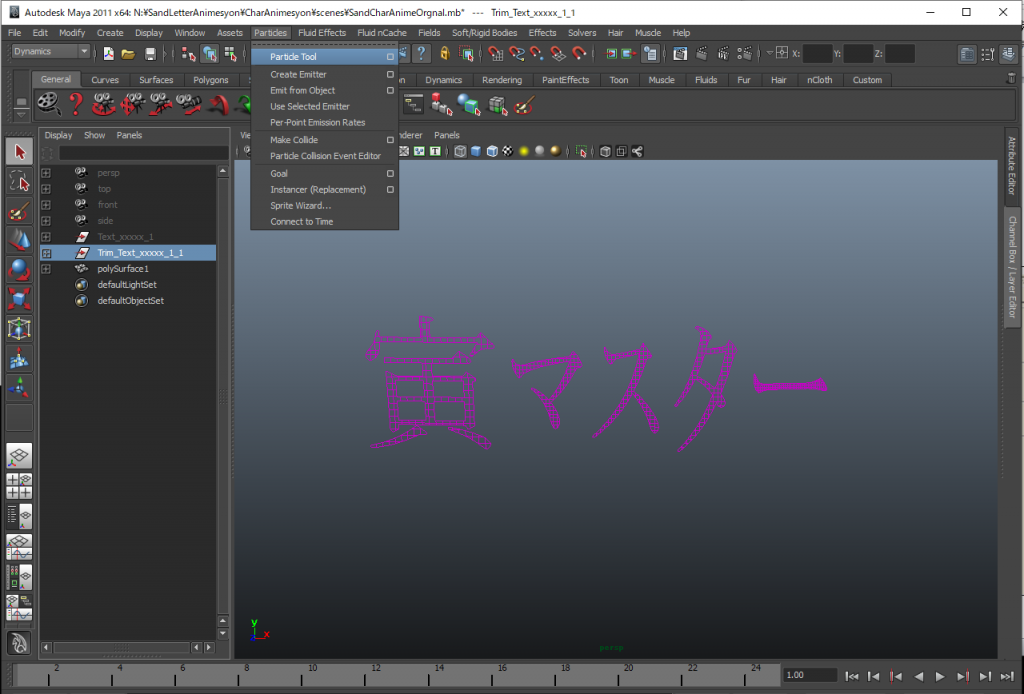
Dtnamic->Particl->ParticleTool■を選択してください

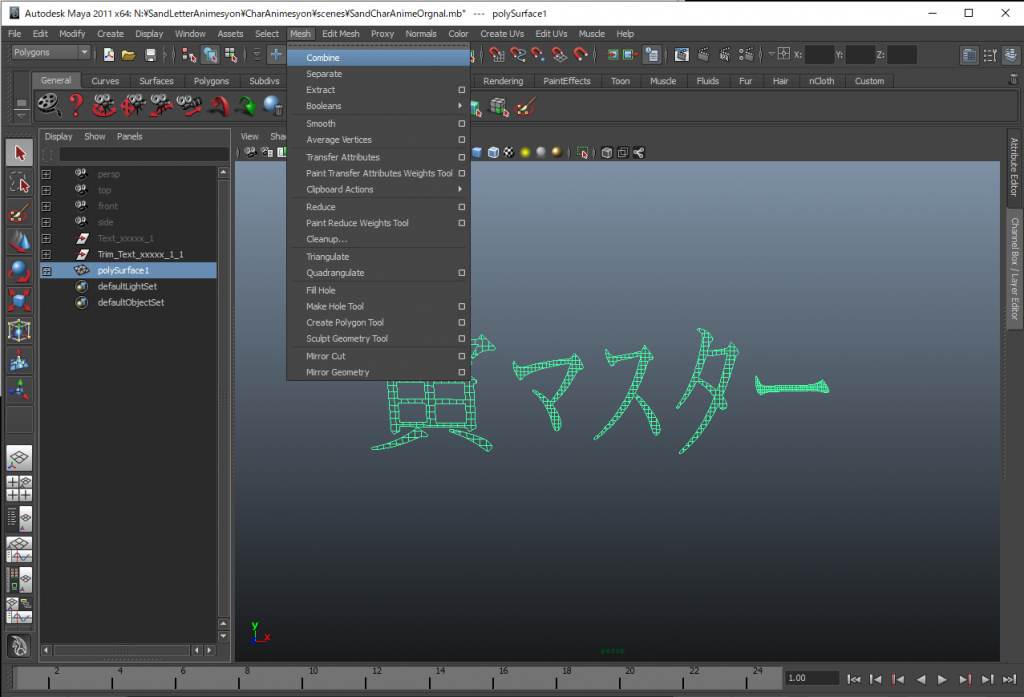
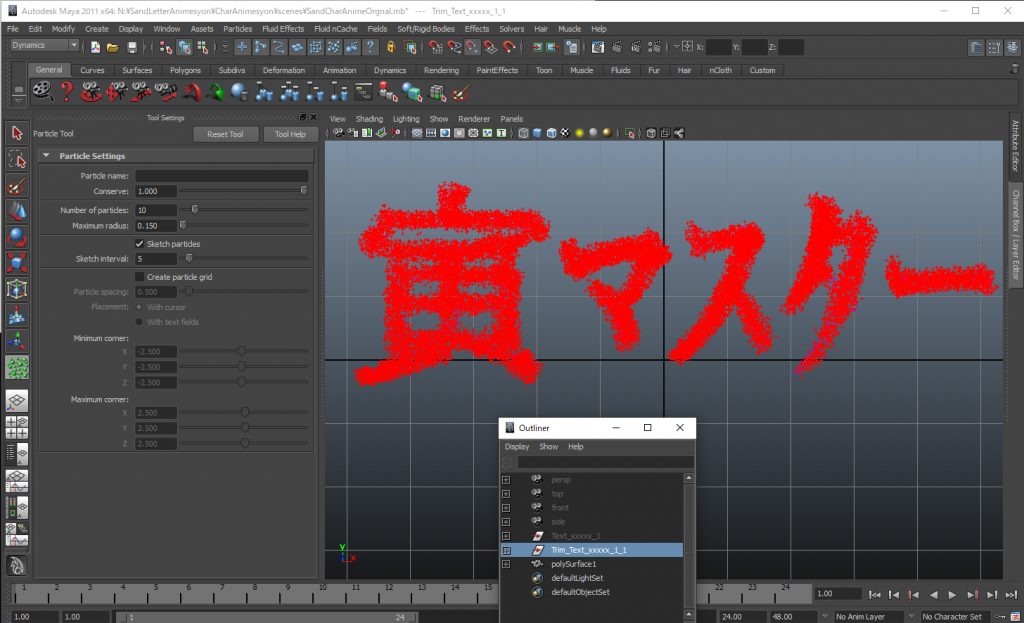
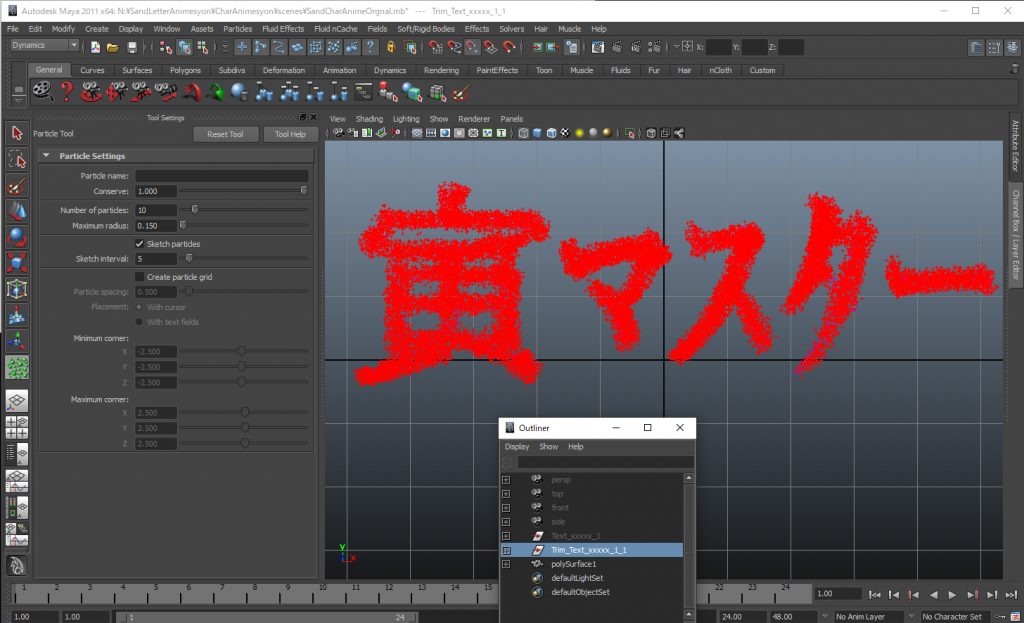
下記図の様に文字内部メッシュグリット上にパ-ティクルを配置して行きます。

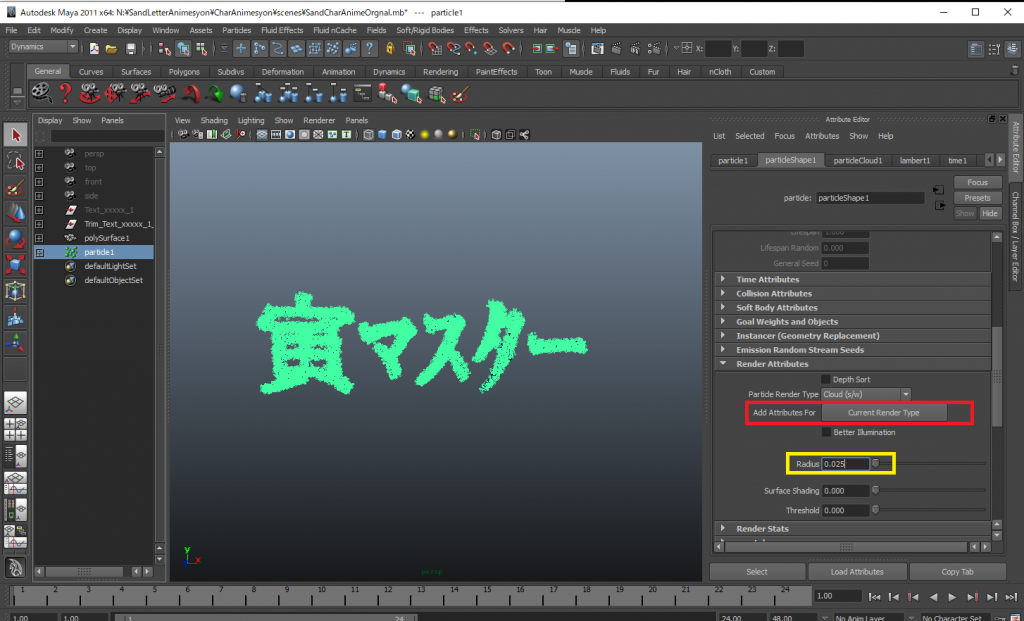
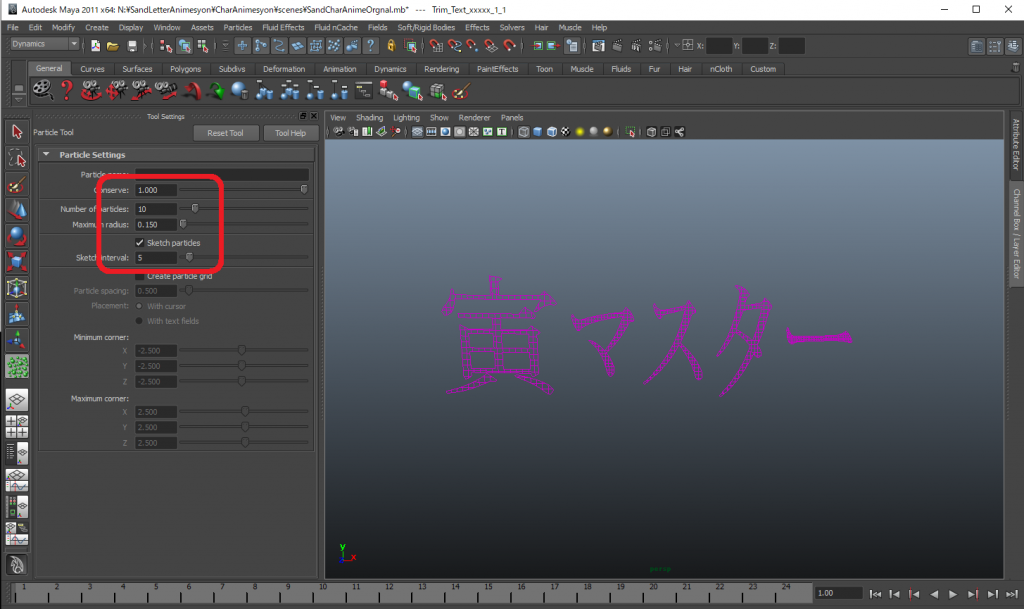
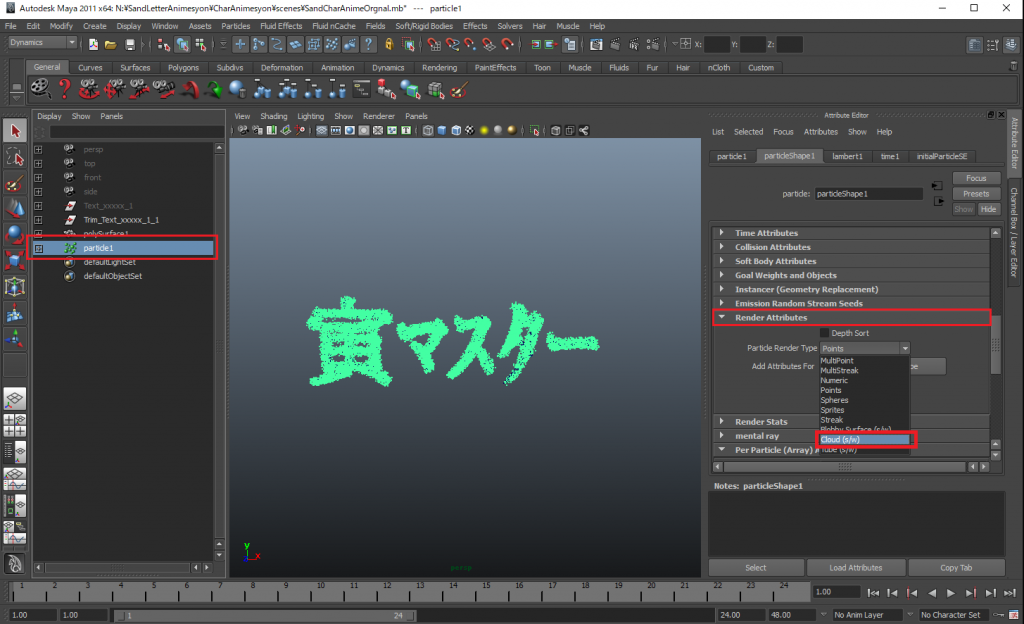
赤枠内に注意して編集します。

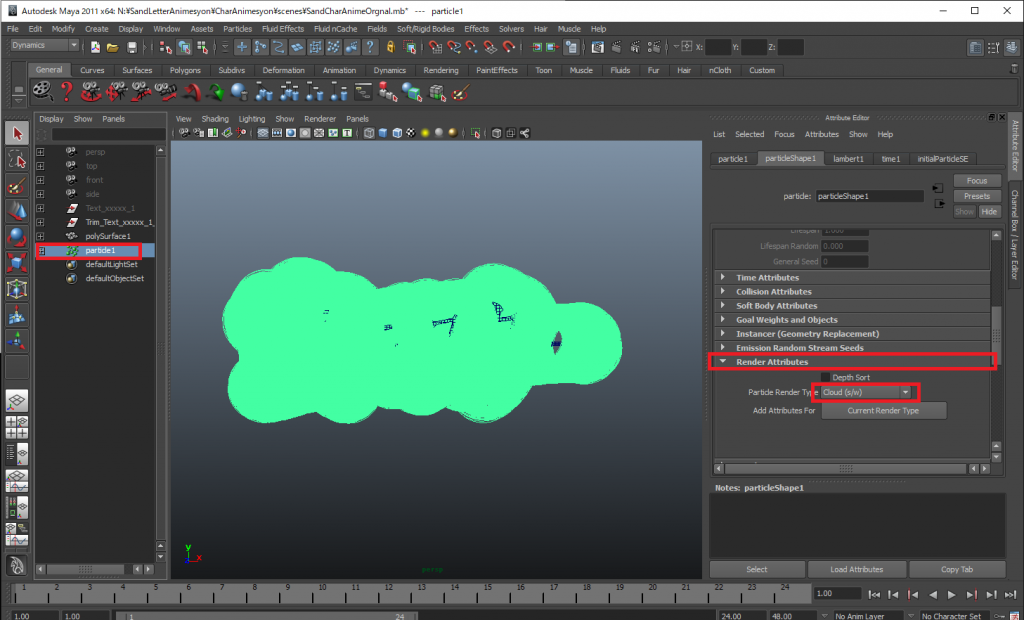
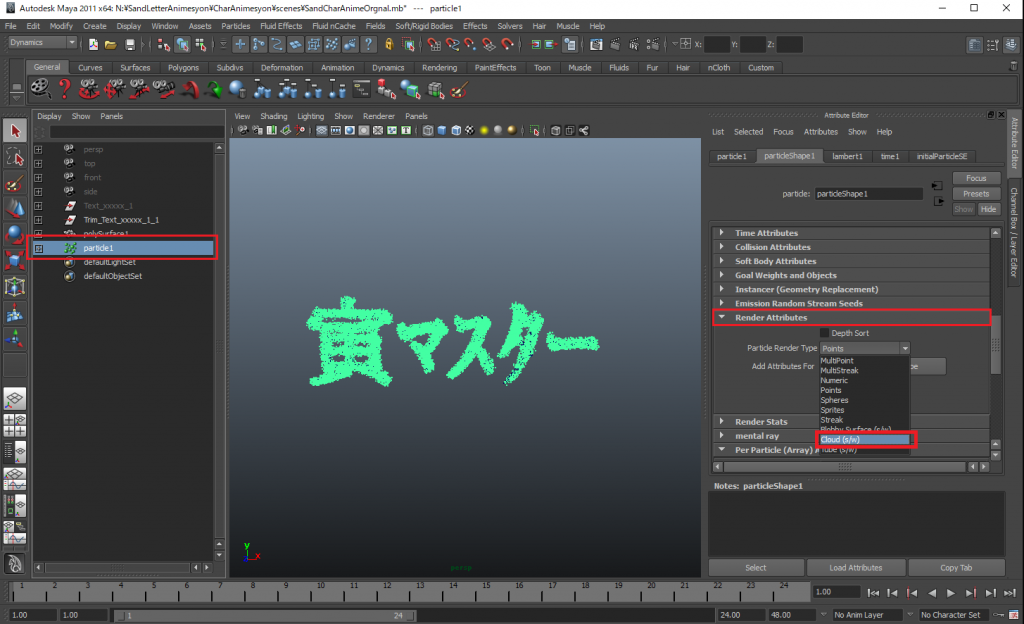
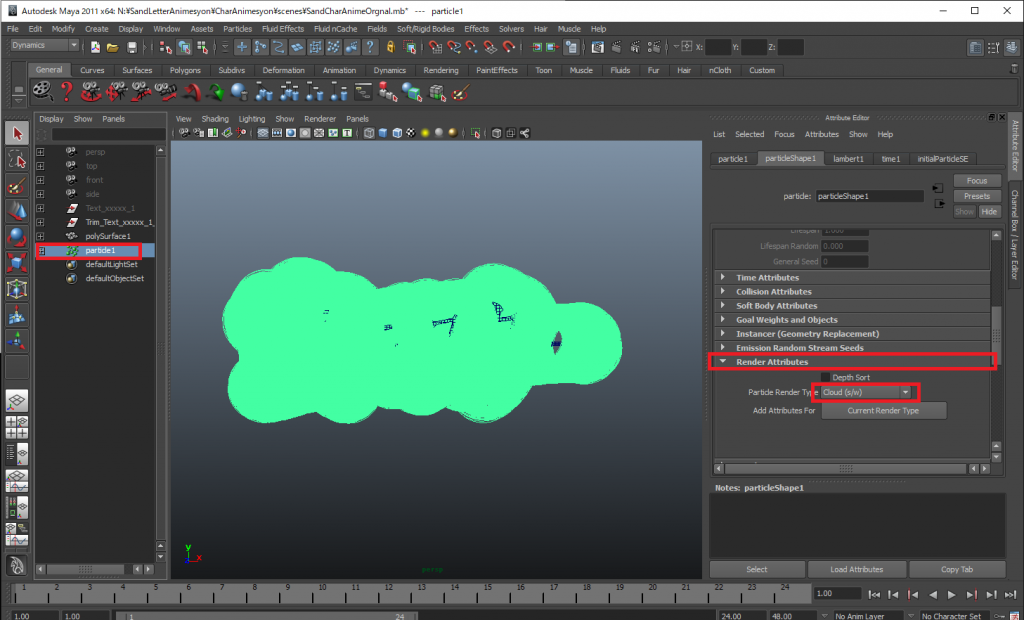
タイプをクラウドに変更して下さい。

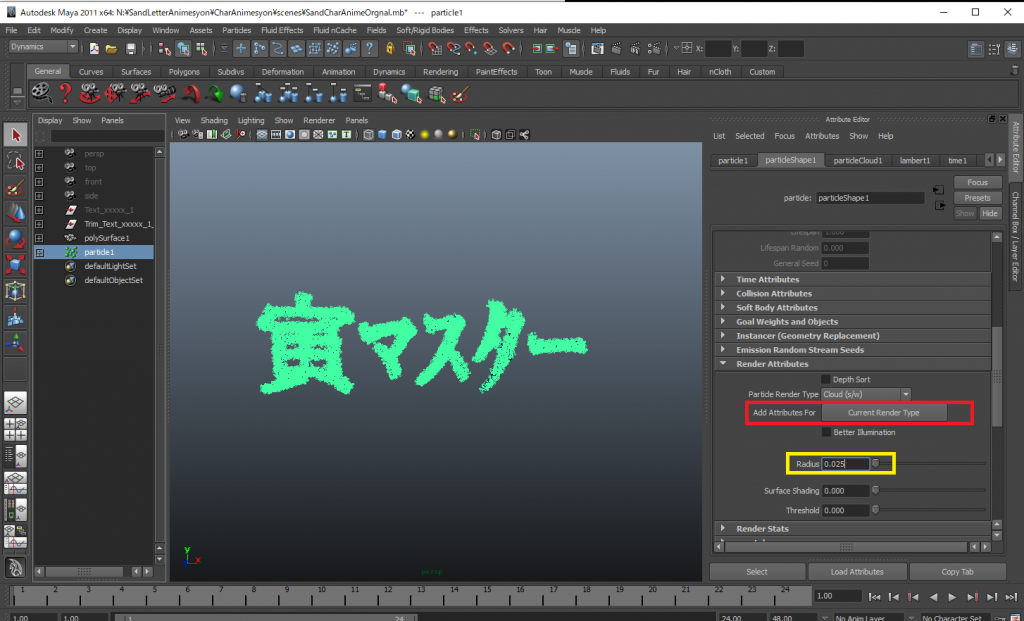
赤色枠内のボタンを押すと下に黄色枠設定項目が新たに表示されて来ますので半径を0.025の大きさに変更します。

今回はダイナミックであるパ-ティクルを使いアニメーションを作成して行きます。上記画面の様にテキストを作成します





Dtnamic->Particl->ParticleTool■を選択してください

下記図の様に文字内部メッシュグリット上にパ-ティクルを配置して行きます。

赤枠内に注意して編集します。

タイプをクラウドに変更して下さい。

赤色枠内のボタンを押すと下に黄色枠設定項目が新たに表示されて来ますので半径を0.025の大きさに変更します。