最初に画面を2分割に分けてメインフレ-ムからメッセ-ジを発行してみましょう。その前にまずドキュメントクラスを参照する事が出来ないと行けませんですから参照する関数を追加する必要が有ります、
絶対に必要な関数です記憶してください
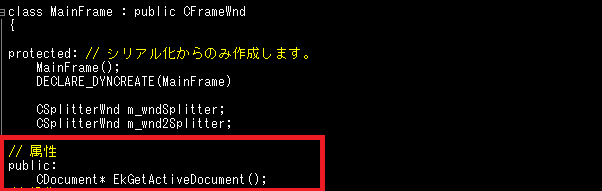
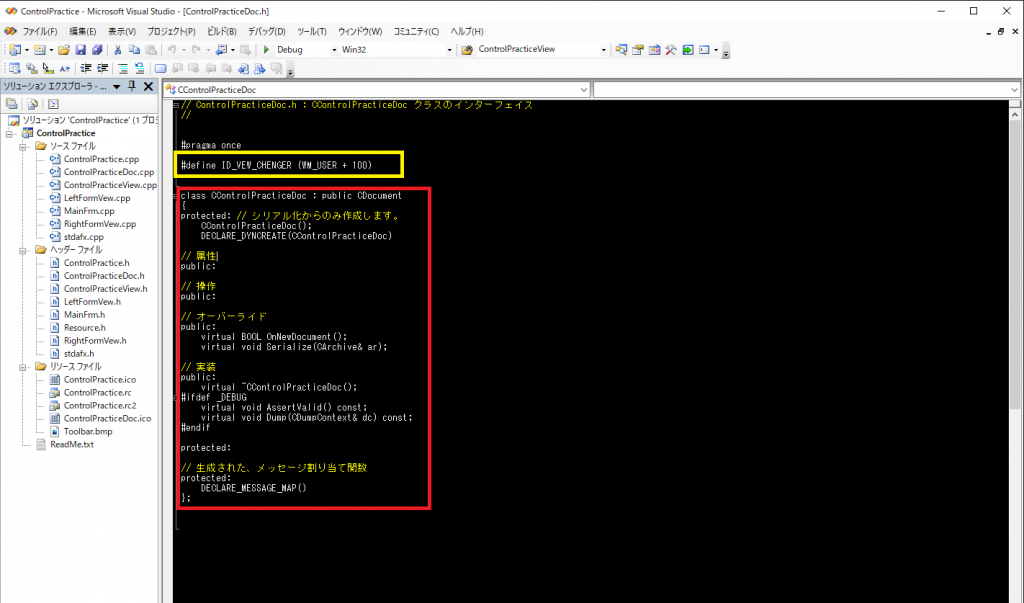
メインフレ-ムヘッダ内部に記載してください。

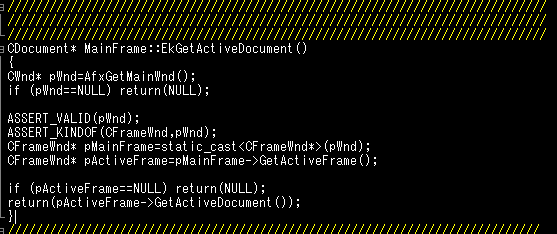
コ-ドは下記の様にメインフレ-ム内に記載してください・

画面分割の準備
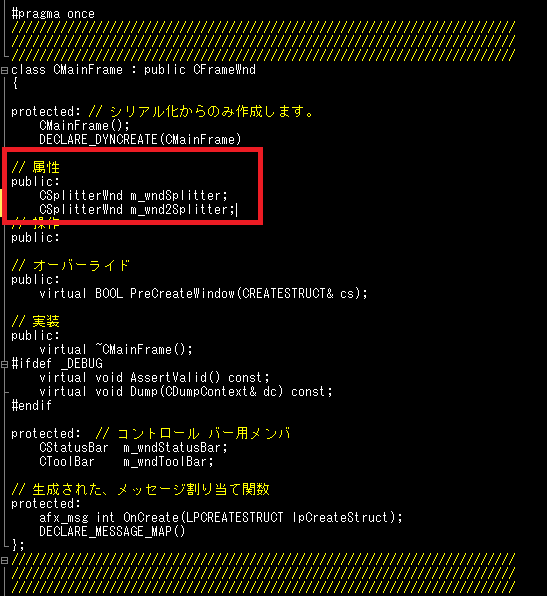
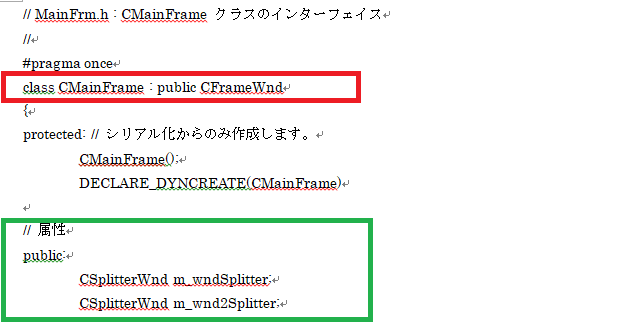
メインフレ-ムヘッダ-内部にCSplitterWnd変数を2個追加します。

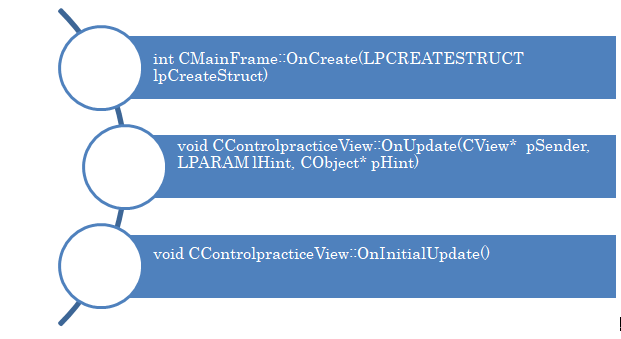
呼ばれる順序
下記のような順序で強制的にウインドウズから呼び出されます、よく見て下さい。

アプリケ-ションクラスが一番始めに起動されてドキュメントクラスが生成されその後メインフレ-ムクラスが起動されてきます、この様な順序で順次呼び出しされて来ます、ここでビュ-を切り替えるためにはメインフレ-ムで行う事が理解できるはずです。
MFCとはマイクロソフト・ファンディション・クラスの略語ですがMFCの難しい所は何といってもデホルト(初期状態の関数では)関数ではコンパイルも行えなくエラ-になる事でしょう!これらは最低でもプログラムを作成する前には関数の理解をしてからコ-ティングしろと言われているのです。
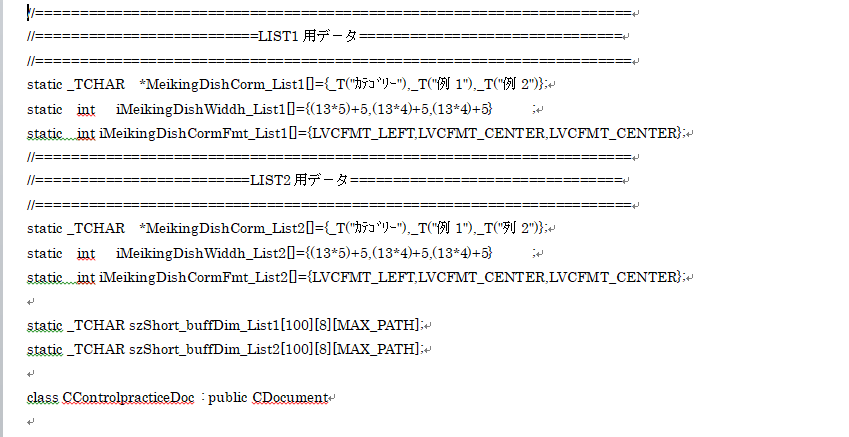
ドキュメントクラスヘッダに記載します
スタティツク領域に保存デ-タエリヤを確保します。

これらの全てがリストコントロ-ルです
左側はツリ-コントロ-ルですがその他は皆リストコントロ-ルを使っています。

リストコントロ-ルは何度も言いますが単純なウインドウズなんです、紛れもないウインド機能を継承しています、ですからデ-タの扱いも同一で確たる位置に保存されている訳でもない、MFCの技術者はその様に構成したのですが理解できる人だけ使えば良いと言う事なんです。又全ての機能を使う場合も全てがその人が行えと言う事なんです。罫線を引くのも絵を描くのも普通に描けますだってウインドウズ何ですから当たり前ですよね!エクセルもワ-ドも全てMFCで開発されているのですから何でも出来るのが事実だと思いますMFC自体は実際莫大な資産が裏に存在しています、C#・BASICその他アプリケ-ションの根幹は全部MFCに有ります、そのくらい凄い開発ツ-ルです皆さん自覚してください。
スタティツク領域に確保します

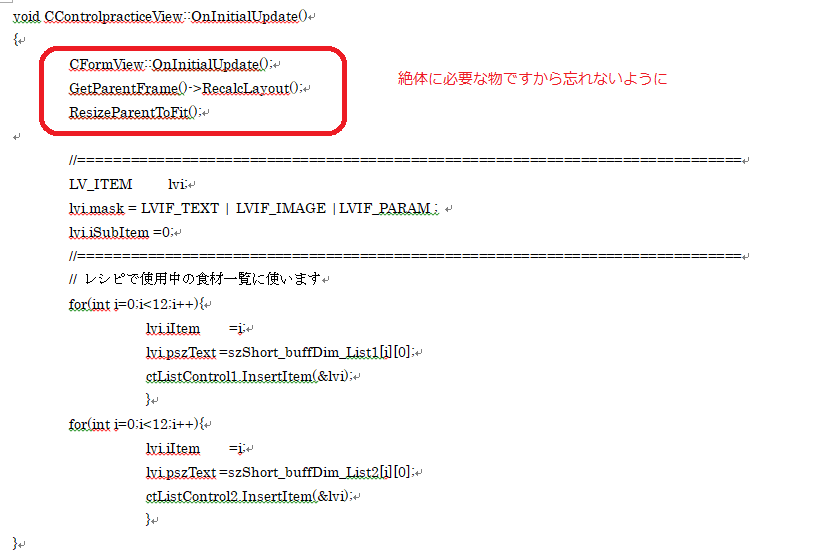
フォ-ムビュ-での初期化は以下の様に

ブレークポイントでも止まりません
実行しても止まらない!なぜ。その原因は表示されるリスト1及びリスト2にはまだ表示データがまだ何もない為にウインドズからは呼び出されないからです。

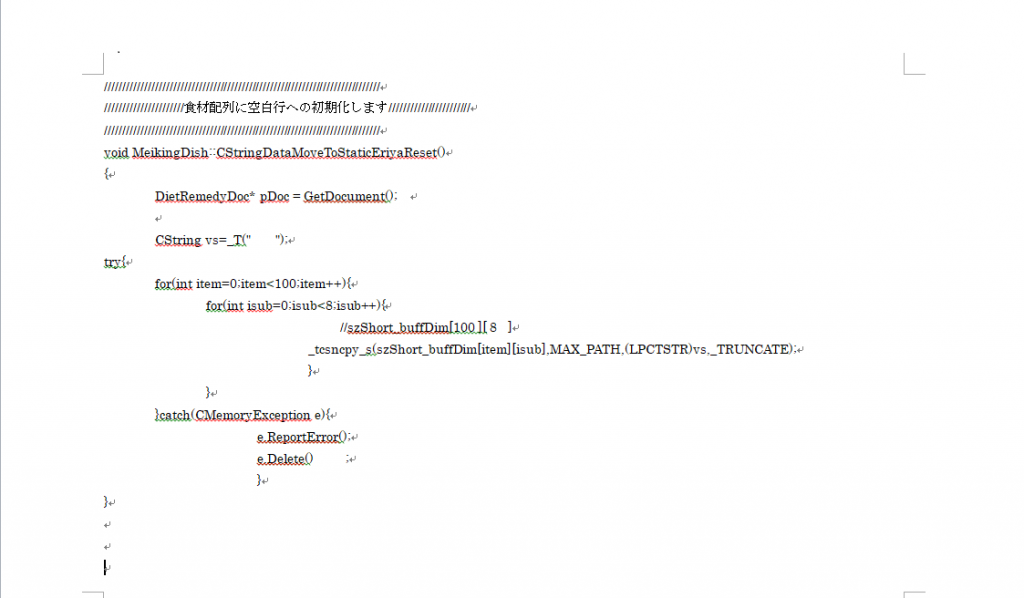
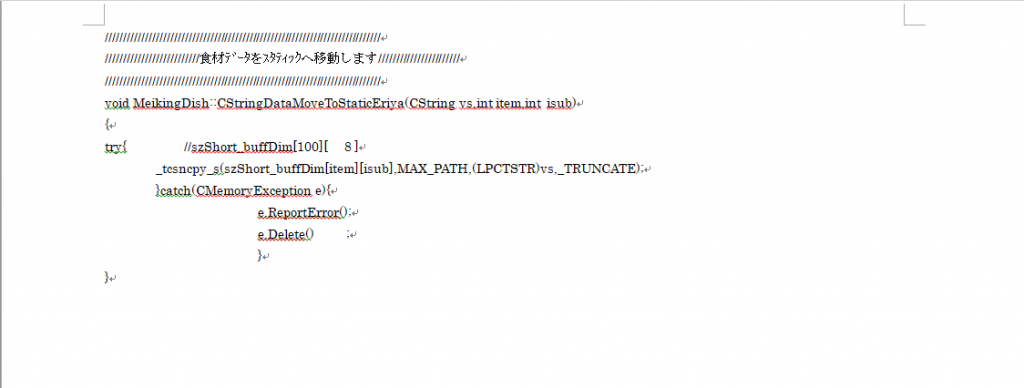
関数をフォ-ムビュ-に記載します
二つの関数を追加します、これらの関数はリストコントロ-ル表示データをスタティツク領域に保存及び呼び出す機能を持ちます、大変に有用な働きをします、これらの処理はリリス版に移行しても例外が発生しない様に考慮した関数です、デバックモードだけしか起動させないのであれば必要は無いと思いますが(デバッガ-が保護してくれる為)私の場合は違います。


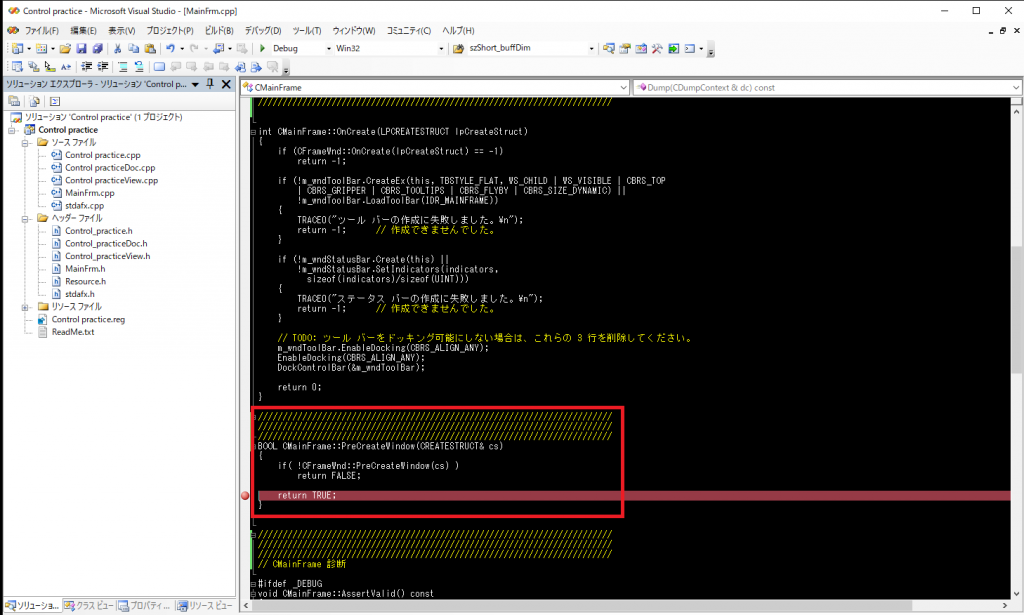
一番最初に起動される有効な個所
BOOL CMainFrame::PreCreateWindow(CREATESTRUCT& cs)がウィンドウズから呼び出されます、そこで現在のフレ-ムビュ-に有る処理を行いたい場合どうすればいいのか、試しにドクメントクラスにCString型の変数を設定してフォームビュ-で確認する事を実行してみましょう。
ここからどの様にドキュメントクラス内の変数にアクセスできるのでしょうか?ドキュメントクラスは隠蔽されているので普通はメインフレ-ムからはアクセス出来ないのです、
此処で実験してみましょう、最初にCstring型の空変数を一つ作成します、次にメインフレ-ムで”これは試験です”と言う文字列デ-タを挿入してみましょう。

CALL順序はこの様に呼びだされます

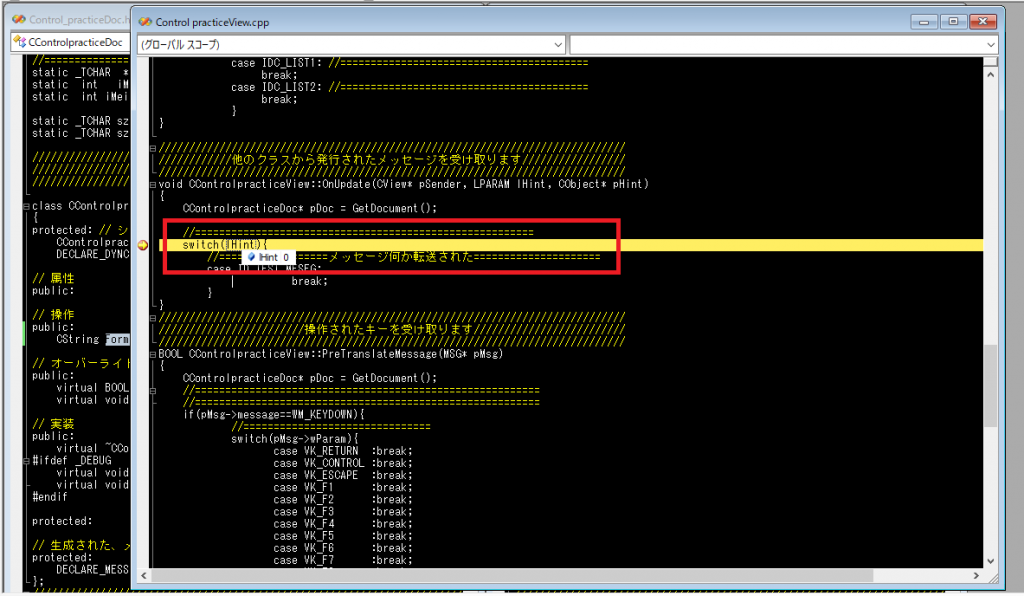
フレ-ムビュ-の呼び出される個所
switch(lHint)に数値「0」が入っています、この値が「0」の場合は初期化より先に子の箇所が呼ばれ新しくこのフレ-ムビュ-が作成されたと言う事を表しています、この次に呼び去られる個所が-><<void CControlpracticeView::OnInitialUpdate()>>です良く見て置いて下さい、ビュ-の切り替え時は特に大事な流れになります。

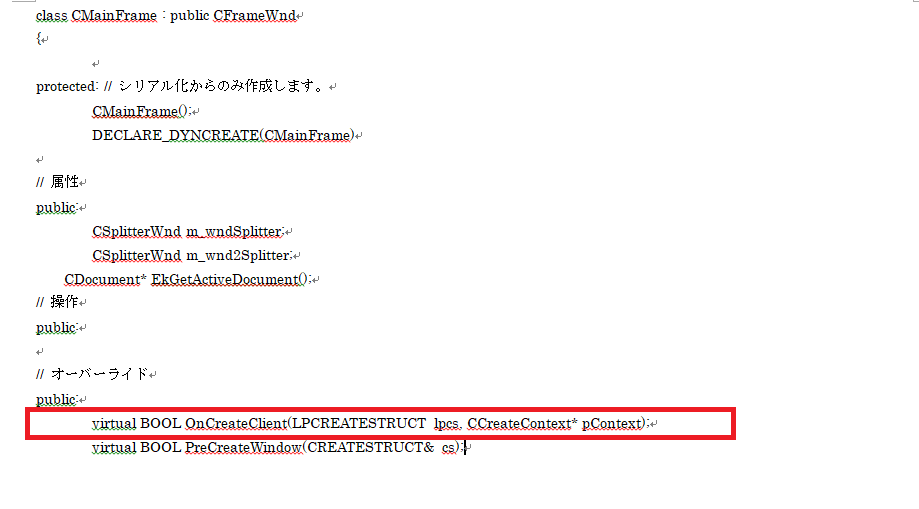
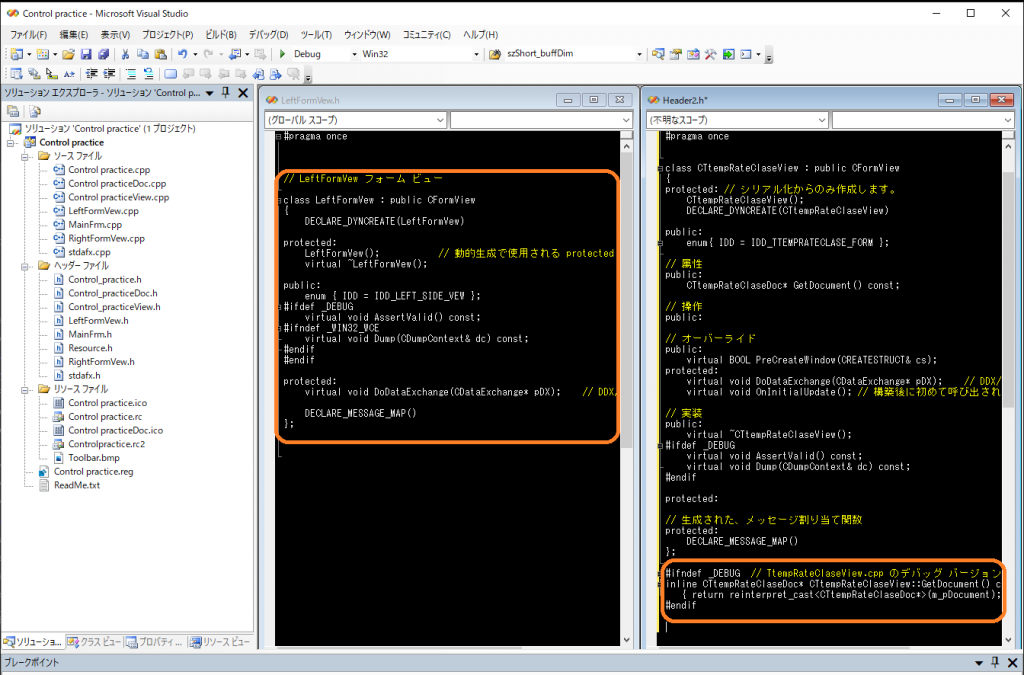
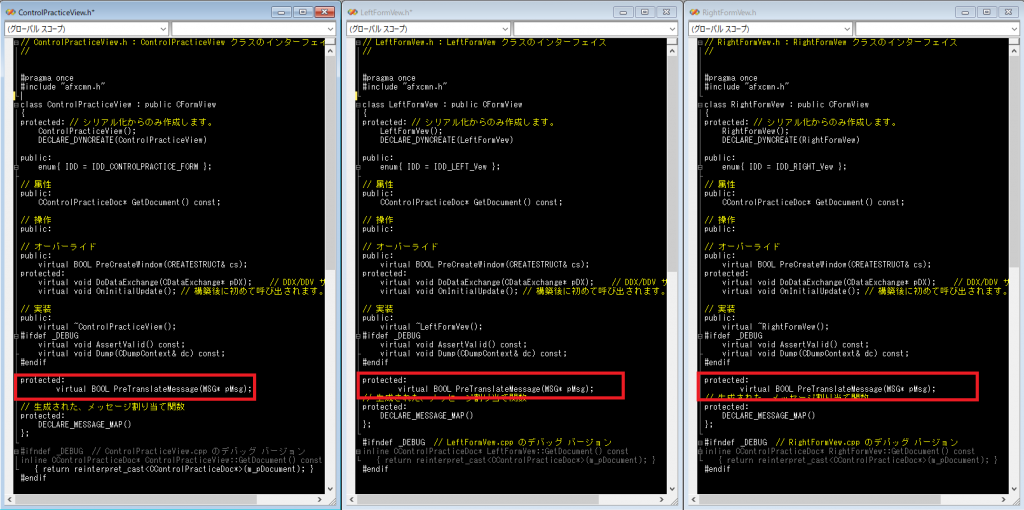
赤枠内のクラスを宣言してください

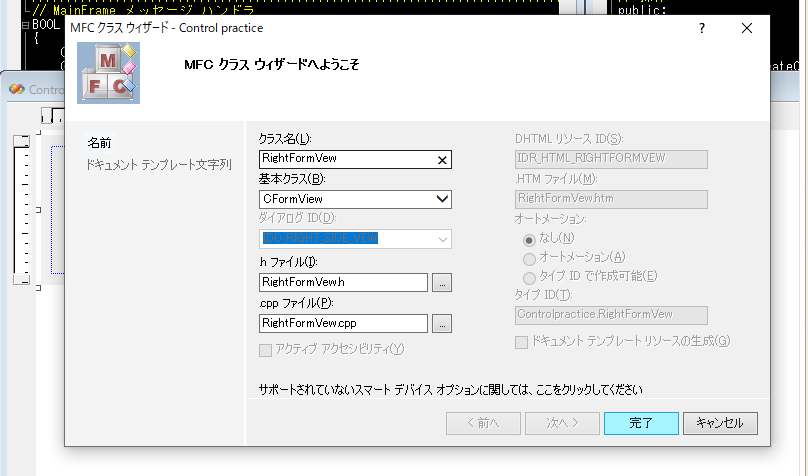
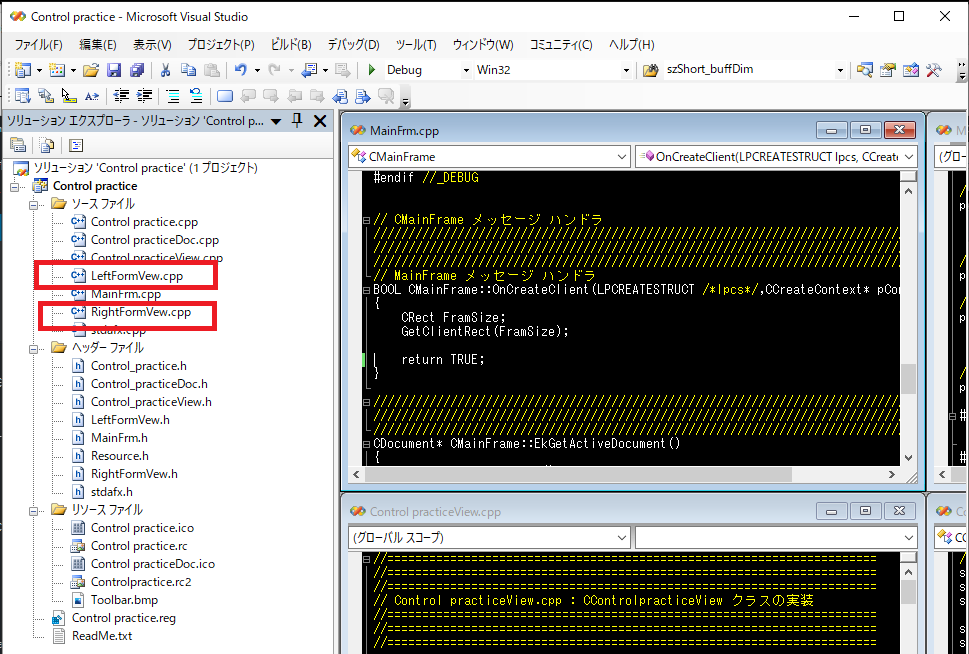
フォ-ムビュ-を2個追加します。
クラス名を<<RightFormVew>> << LeftFormVew>>の 2個クラスを追加してください。

2個フォ-ムビュ-を追加しました

足りないファイル構成
左側が今回追加したファイルのヘッダ-で右側が初期に自動的に作成されヘッダ-ファイルです、右側と左側では大きく異なるのがお分かりになると思います。この足りな部分を左側に手動で追加する必要が有ります、クラス名だけを一括返還で変更を加える事が必要になります、手間ですが仕方が有りません。右の内容をヘッダ-ファイルとCPPファイルへ組み込んでコンパイルして正常にコンパイルが終了する所まで行って下さい。

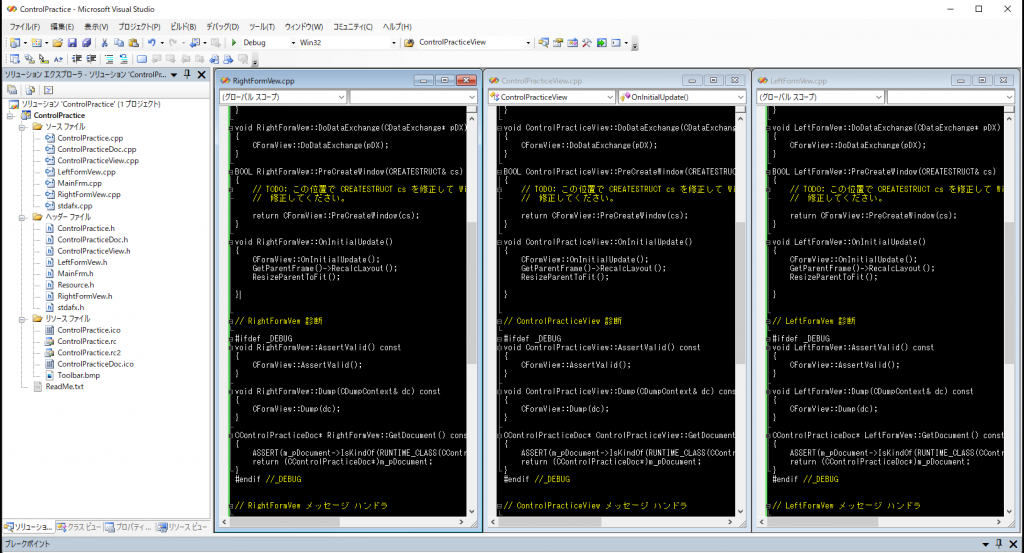
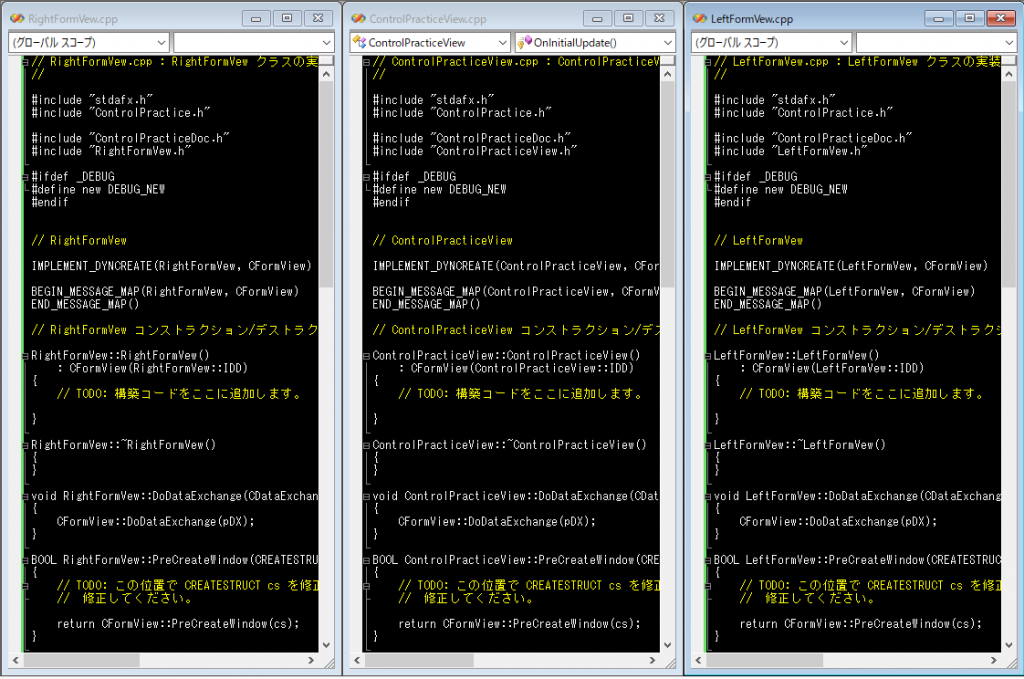
簡単化でフォ-ムビュ-を新規に追加
追加クラスはLeftFormVewとRightFormVewです、名前は違いますがデフォルトのフォ-ムビュ-と内容は同一になっています、此処まで何とかしてくださいそう難しくはないはずです。

私の都合で単純化しました
追加されたフォーム・ビュ-ク・ラスはクラス名が異なるだけでその他は全く同じな内容です、この方が説明し易い為にですので御許し下さい。

フォ-ムビュ-を追加した後
各フォ-ムビュ-を追加したら各ヘッダのインクロ-ドをメインフレームに記載する必要が有ります。これはメインフレ-ムからビユ-を切り替えるのに必要な処理になります。
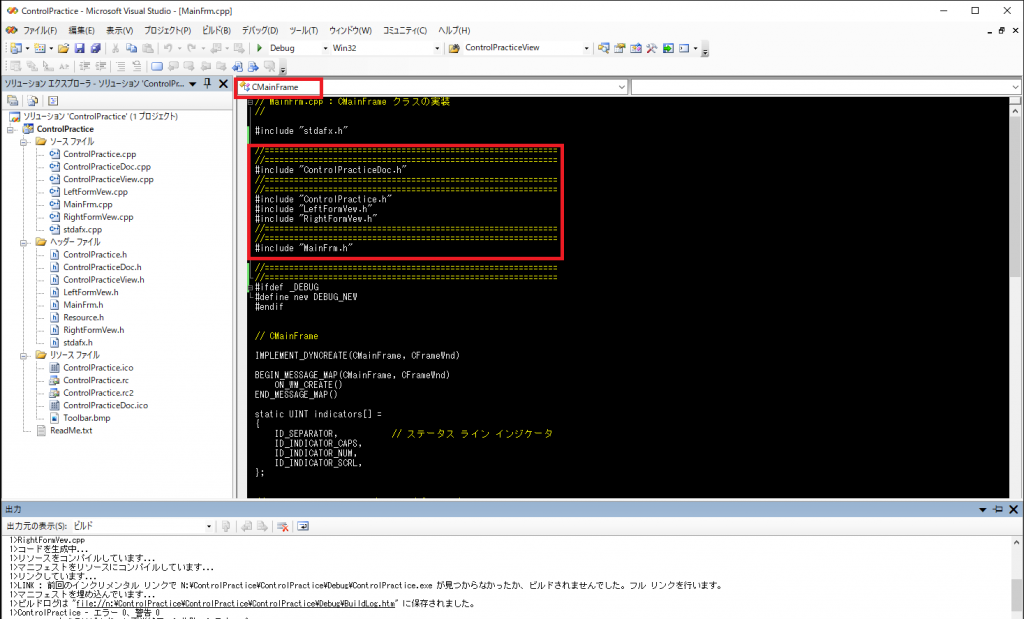
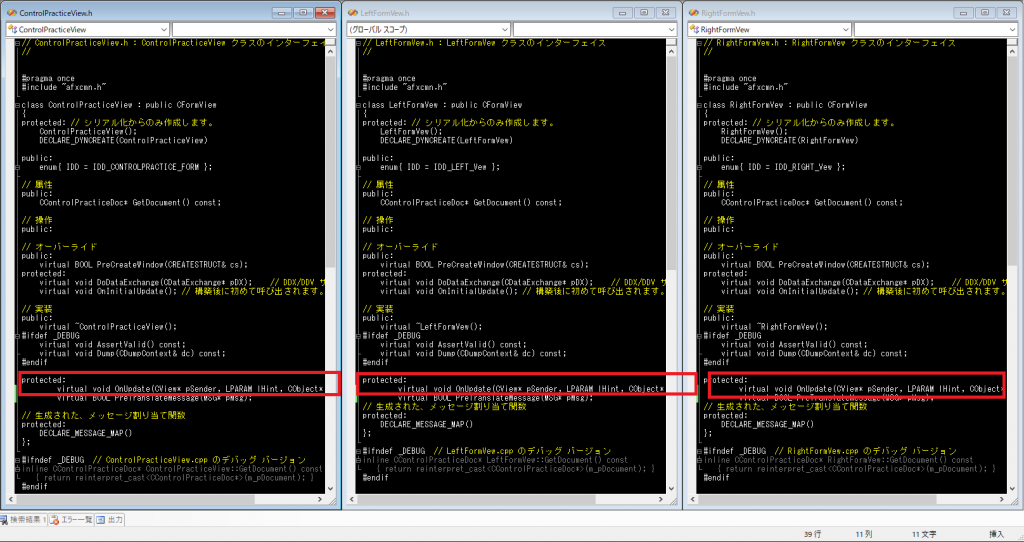
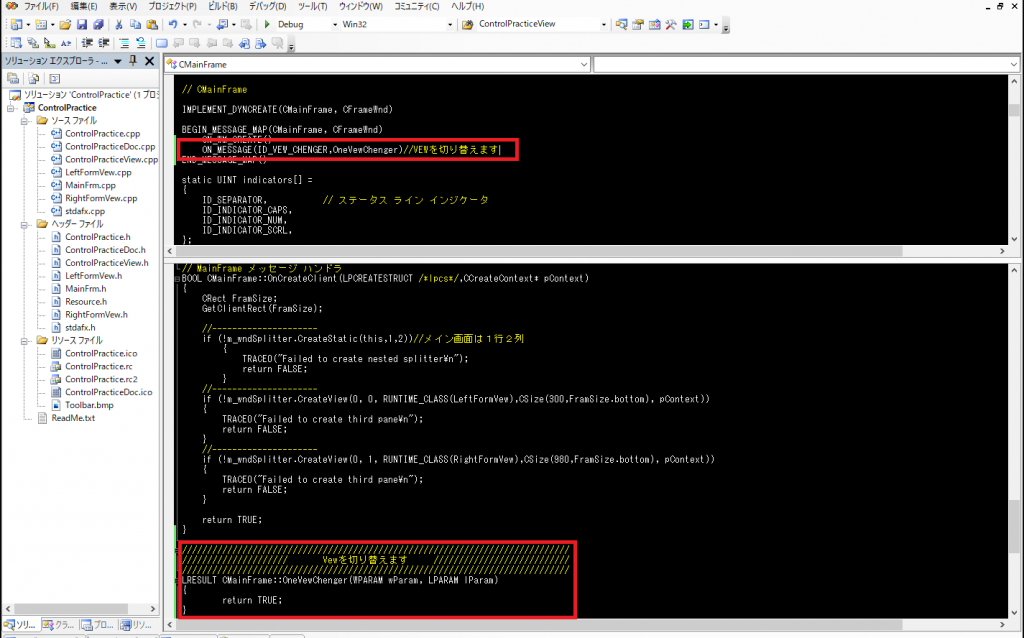
赤枠内の様に追加してください

下記の様に記載してください
緑枠の内容を同じ位置に記載してください。

これからドンドン複雑になってきます
バックアップを取る事をお勧めします、Vewを切り替える事は単純では有りません、いやでもWindowzの世界に引き込まれて行きます諦めればそこでお終い是非頑張って挑戦してください、C#とか高級言語では出来ない限界が有るんです将来必ずMFCは存在し物凄いスキルとなって貴方を強力に援護してくれるのです。私がボケない内にマスタ-してください。
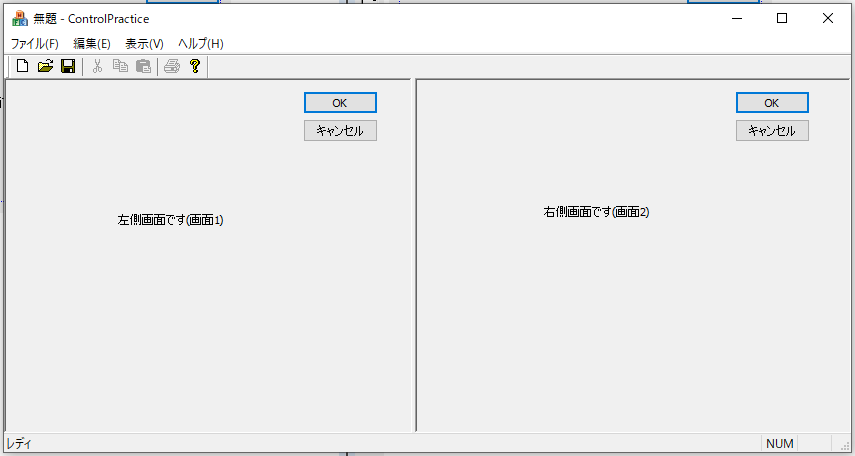
画面が2分割されました
此処までは誰でも簡単に出来る、ですがわたしのはこれから始まります高度なメッセ-ジのやり取り又高度なコントロ-ルの制御で目的はリリ-スバ-ジョンでも例外が発生しないアプリケ-ションです、皆さんマスタ-してください。

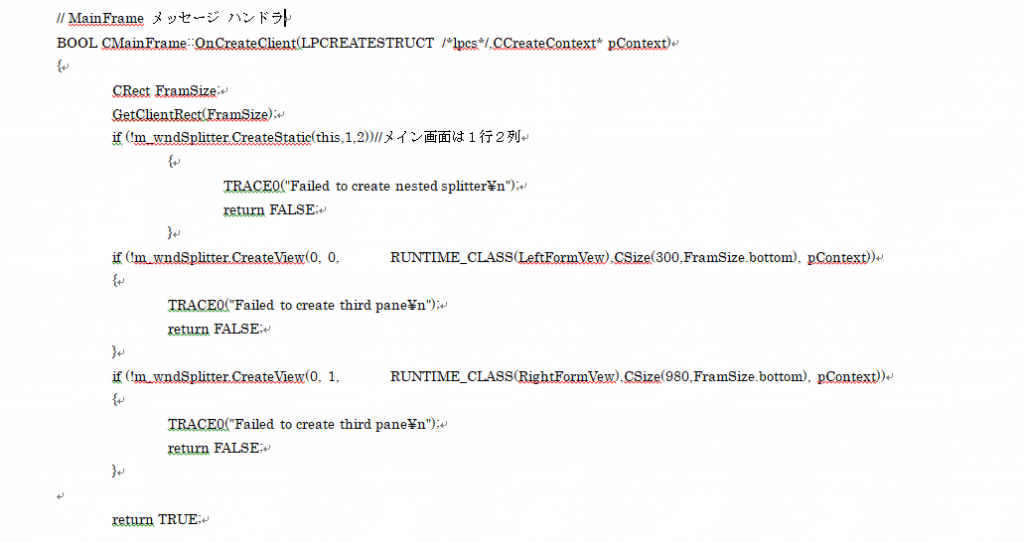
追加したコ-ド
メインフレ-ムに下記のコ-ドを追加しました。

此処のクラスとメッセ-ジのやり取りは?
他のクラスと情報をやり取りするのにはどうすればいいのか、又各クラスのシナリオ進捗状況の確認と同期はどうすればいいのか、まだまだ問題は有ります。各クラスで使用するデ-タも異なるでしょうし更には一度ビュ-が切り替わった後もう一度同じデ-タをビュ-に表示するなど沢山の問題が存在します。更にはこれらが多くの例外を発生してモグラたたき状態になるはずです、それらはル-ルを無視或いは無知からくる単純な問題が根本にあるのです、是非とも貴方はその事柄を理解して下さい。
Vew切り替えの意味とは
ビュ-の切り替えはどうして必要なんでしょうか、ダイアログべ-スでは多くのコントロ-ルをウインドウズに固定配置してそれらコントロ-ルの非表示を制御するやりかたですね!これでは使い物にはならない、昔いや!今でもある紙芝居です進行状況で絵を切り替えて観客を誘導するこれこそがビュ-を切り替える目的です。これならどんなにシナリオが増えても全く問題は発生しないのです、これらの方法を貴方に伝授したいのです。上でも述べたのですがそう単純には出来ないのです、MFCではそれらを非常に難しくしているのです。メッセ-ジの流れを実際に貴方が体験する事が基本中の基本になります。
操作されたボタンを取得する方法
追加されたフォ-ムビュ-の各クラスに定義を行います。同じように3個のヘッダ-に記載してください。

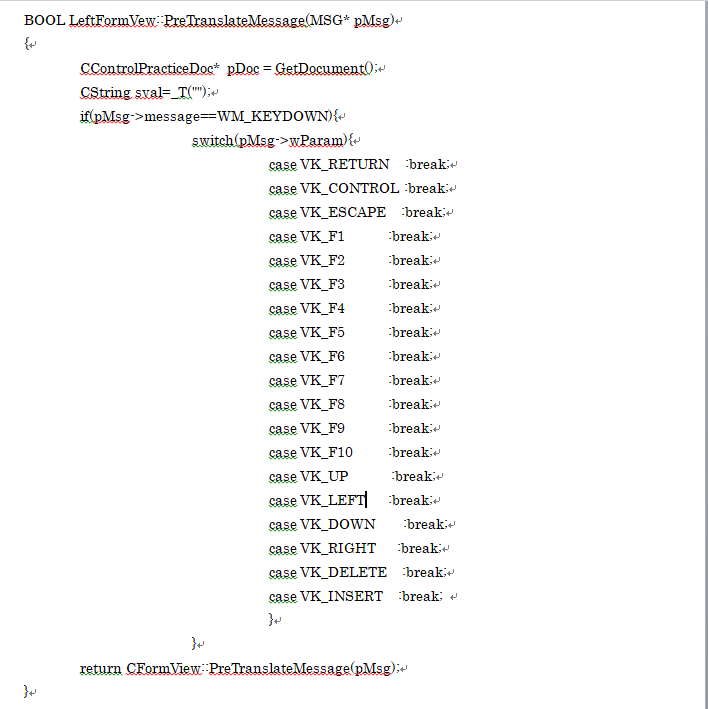
操作されたボタンを取得するコ-ド
各フォ-ムビュ-クラスのCPPファイル内に追加してコンパイルまで行って下さい。

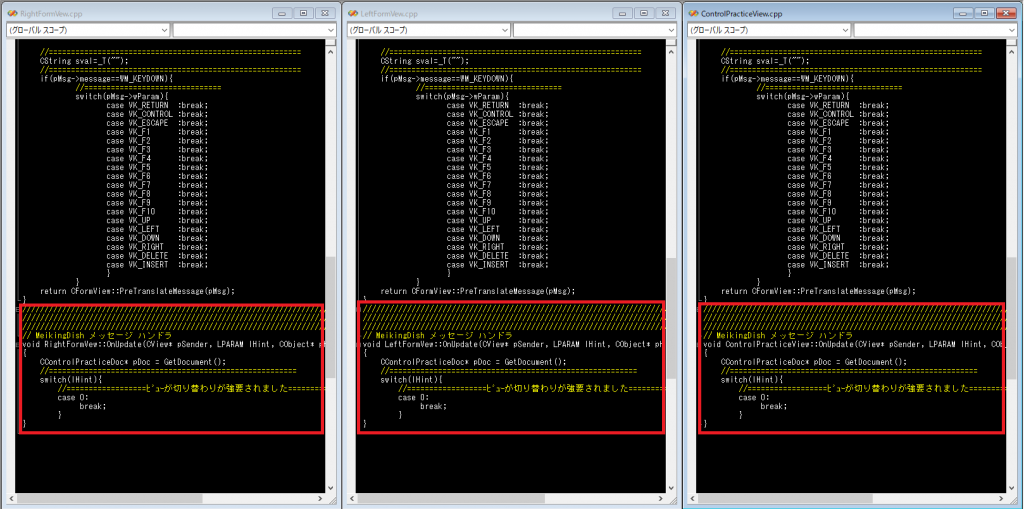
メッセ-ジを受け取る箇所を追加

そのコ-ド
あらゆる他の多くのクラスから発生される送信メッセ-ジは全てこの関数で受け取ります、処理の始まる位置で代表的な関数です。

メインフレ-ムにメッセ-ジを発行する
各フォ-ムビュ-クラスには既にメッセ-ジを受信する機能は搭載した。又各フォ-ムビュ-クラスからメインフレ-ムに処理を要求したい場合がある、例えばシナリオが変化した場合他のフォ-ムビュクラスを開きユザ-を其方に誘導したい場合である、アイコンは押さなければ処理が起動されず面倒くさい、なので自動的に起動したい時などがある場合に不便なので、直に命令を転送したい時がある、ウィンドウズはその様な場合に備え拡張命令が使える様になっています、なので<<IDD_VEW_CHENGER>>コードを登録しよう、このコ-ドを各フォ-ムビュ-から発行するとメインフレ-ムのVEWchengerが起動する様にしよう。しかしながらメインフレーム側で現在のフォ-ムビュ-の状態がどうなっているのかを認識する必要があるのですが、それはドキュメントクラスにフォ-ムビュ-情報様の変数を用意してそこに状態を記載してメインフレ-ムとかフォ-ムビュ-に対しての同期を取りながら処理を進めて行く事が重要です。
Vewを切り替えるのは大変なんです
現在使えるフォ-ムビュ-クラスは3枚(紙芝居で言う絵の画面です)有ります、これらの画面を自由に入れ替える事が出来る様に加工して行くもう少しで準備が終わる。


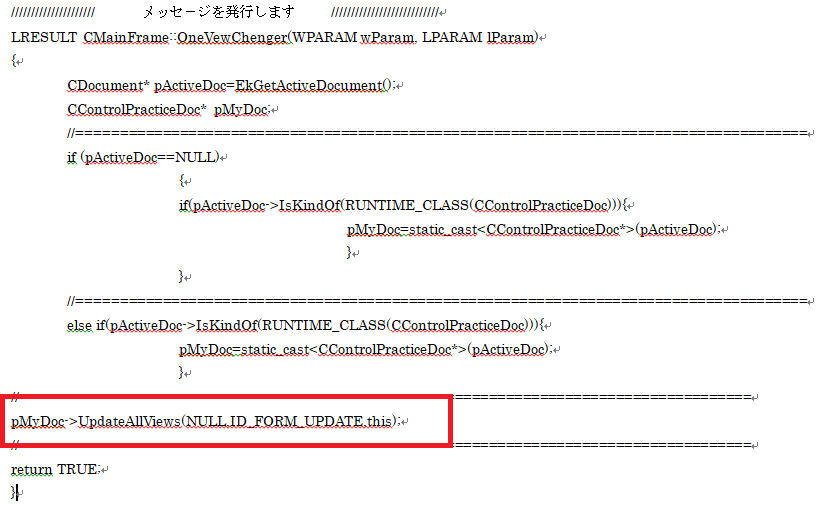
フォ-ムビュ-にメッセ-ジを発行します

Vew切り替え機構説明(No1) Vew-リストCTを実装(No3)