
これが意外に難しいのです!
KEY LIGHT HELP

Keylight ロゴ
Keylightは、The Computer Film Companyによって、長編映画の難しいキーイングを支援するために最初に開発されました。長年にわたり、Keylightは何百本もの映画の制作現場で改良されてきました。デジタル合成のパイオニアとして、1996年にアカデミー技術賞を受賞しています。1996年にアカデミー技術賞を受賞しています。
本文中でブルースクリーンと表記しているのは、もちろんブルーまたはグリーンスクリーンのことです。
キーライトは、After Effectsの「エフェクト」-「キーイング」メニューから使用できます。
写真提供:CFC、パラマウント・ブリティッシュ・ピクチャーズ・リミテッド 図1がブル.スク-リング
。
Figure 1. Blue Screen.

図2の背景の上に合成されるべき画面の前景。

Figure 2. Background.
この撮影をやってみたい方は、どうぞ! 画像は当社のウェブサイトからダウンロードできます。また、このクイックキーはチュートリアル章でも取り上げています。
チュートリアル1:シンプルキー」(49ページ)をご覧ください。
このユーザーガイドでは、After Effectsを十分に理解していることを前提としています。このクイックキーを実行するには、次のようにします。
1:SaintFG.tifとSaintBG.tifを使用して新しいコンポジションを作成します。図 3 に示すように、ブルー スクリーンのクリップを背景の上に重ねます。

Figure 3. Screen Shotを示すスクリーン ショット。
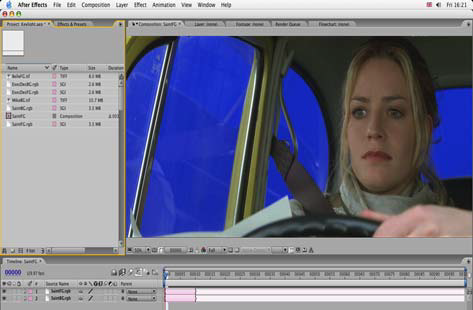
2;タイムレイアウトウィンドウでブルースクリーンクリップ(SaintFG.tif)を選択し、エフェクトメニューのキーイングサブメニューからキーライトを適用します。図4を参照してください。

Figure 4. Apply Keylight from the Effect – キーイングメニューからキーライトを適用します。.
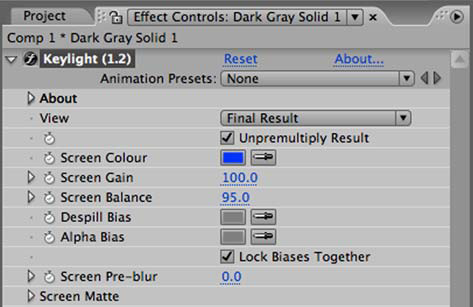
キーライトのパラメータは、 図 5.

Figure 5. Keylight Parameters.

Figure 6.
4.スクリーンカラースポイトを選択し、コンポジションウィンドウのブルースクリーンをクリックします。選ぶのに良い場所は図 6.背面のフロントガラスから青を選びます。これは反射がないため、背面のフロントガラスから青。この青を選ぶと、サイドウィンドウに反射を残してバックフロントガラスが完全にキーになります。多くの場合、画面の色を選択するとマットが作成されるため、キーを実行するために必要なのはこれだけです。最終的なコンポジットを図7に示します。
